Een ruimere kijk op uw agenda
De agenda in thinx wordt door bijna iedereen dag in dag uit gebruikt. Naast de verticale weergave komt er nu een horizontale versie bij, zodat u gemakkelijker de agenda’s van verschillende medewerkers op mekaar kan afstellen. Maar deze release gaat verder: de kalender benut alle beschikbare ruimte, kreeg een visuele facelift en geeft prioriteit aan de meest relevante informatie. Als kers op de taart kan u nu ook favorieten toevoegen om in één klik op uw meest gebruikte projectonderdelen te registreren.
Oud vs. nieuw: een kort overzicht
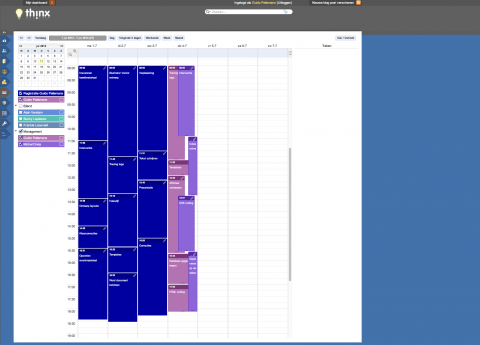
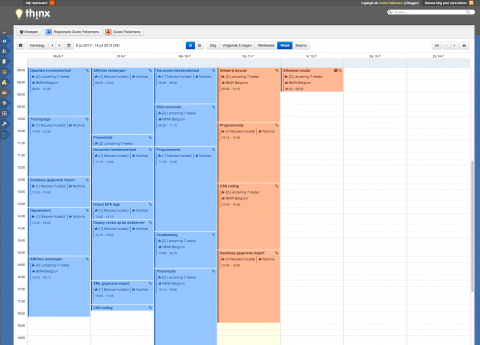
De screenshots van de oude en de nieuwe agenda geven een duidelijk beeld over hoe ingrijpend het uitzicht van de agenda werd verbeterd.
Wat meteen opvalt is dat er in de breedte geen plaats meer wordt verspild. De kalenderlijst werd naar bovenaan verplaatst, de taken bevinden zich links en da kalender krijgt de rest van uw beeldscherm. De weergaveopties van de kalender werden nu ook op één plaats in logische delen gebundeld en zijn niet langer wijd verspreide kleine icoontjes waarvan de betekenis niet altijd onmiddellijk duidelijk is.
Uiterest links vindt u nu de takenlijst. Daarnaast bevindt zich het navigatiegedeelte waarmee u door dagen/weken/maanden navigeert. In het midden vindt u de weergaveopties terug: horizontaal of verticaal en dag-/week-/maandweergave. Rechts tenslotte bevinden zich de acties: een overzicht van de sneltoetsen, de schaal van de kalender en de optie om de agenda af te printen.
Merk ook op dat de weergave-opties nu duidelijk aangeven wat de actieve opties zijn.
Status agenda-items
De agenda-items zelf geven nu ook veel meer relevante informatie weer.
De beschrijving staat nu altijd eerst. Dit is immers de belangrijkste informatie. Daaronder vindt u nu ook altijd de klant en/of het project terug en tenslotte nog de exacte tijdspanne van het item. Ook de statusicoontjes zijn uitgebreid: u kan zien wanneer een agenda-item aan een taak is gekoppeld (koffer-icoon) en of een agenda-item een meeting is (tekstballonetjes-icoon).
Horizontale weergave
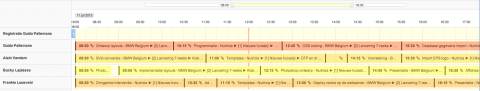
Naast de traditionele verticale kalenderweergave die u van Apple Calendar, Google Calendar en Outlook kent heeft thinx nu ook een horizontale weergave, ook wel gekend als Gantt chart. Doordat de agenda’s van medewerkers nu verticaal staan terwijl de dagen horizontaal doorlopen kan u veel makkelijker de planning van verschillende medewerkers onderling op mekaar kan afstemmen.
Bovenaan vindt u een schuifbalk terug waarmee u de uren van de dag die getoond worden kan beperken. Zo vallen er geen grote witte gaten op tijdstippen waarop uw kantoren toch gesloten zijn en niemand werkt.
Favorieten
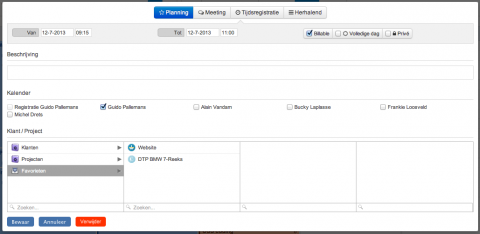
Op vraag van veel klanten voegen we in deze release favorieten toe aan de kolomweergave bij het ingeven van een agenda-item. Alles dat meer dan één niveau diep zit kan u nu via drag-and-drop of via de rechtermuisknop aan de favorietenmap toevoegen: offertes, orders, facturen, mappen en lijnen. Uw favorieten zijn uw persoonlijke map; elke medewerker heeft zijn eigen frequent gebruikte registratie-onderdelen.
De omschrijving van een lijn is dikwijls pas informatief genoeg als die echt in de context van het project gezien wordt. Om te vermijden dat uw favorieten-map tien keer “DTP” toont kan u de omschrijving van uw favorieten aanpassen. “DTP BMW 7-Reeks” zegt immers veel meer dan simpelweg “DTP”.
Agenda: Klein maar fijn
Nu we de grote nieuwe features toegelicht hebben is het minstens even belangrijk de kleinere aanpassingen te vermelden. Ze zijn misschien niet zo ingrijpend om in de spotlight te staan, maar zorgen toch voor een aangenamere ervaring.
Meer kleuren voor de agenda
De nieuwe look gebruikt zachtere kleuren voor een rustiger kalenderoverzicht. Omdat we wel eens de wens kregen om iets meer kleuren ter beschikking te hebben voor de verschillende medewerkers kan u dan nu ook uit veel meer kleuren voor de agenda’s kiezen.
Het kan zijn dat bij de omschakeling naar de nieuwe kleurschema’s de kleuren van de agenda’s afwijken van wat u voor een bepaalde medewerker verwacht. U kan dit echter snel aanpassen door de “Groepen” te openen en naast de naam van de medewerker op het driehoekje te klikken.
Focussen op één agenda
Planners hebben meestal nood aan een ruim overzicht van heel wat medewerkers. Op het moment dat er echter effectief moet gepland worden is het soms moeilijk om voor die ene collega makkelijk te zien welke slots er nog openstaan. Daarom kan u nu bovenaan in de actieve kalenderlijst (wanneer “Groepen” niet openstaat) op de agenda klikken om alle andere agenda’s tijdelijk te verbergen. U kan van de ene naar de andere agenda gaan en vervolgens de focus terug uitzetten.
Breedte takenlijst instellen
Wanneer u via taken plant kan u nu de breedte van de takenlijst aanpassen. Op grotere schermen kan het immers interessant zijn wat meer informatie over een bepaalde taak te zien.
Printen van de agenda
De kalender kan nu ook rechtstreeks vanuit thinx geprint worden. Het is soms gewoon handig om snel eens af te kunnen printen wat op het scherm staat. Hou hier wel rekening met het feit dat het printresultaat volledig afhankelijk is van uw browser. We hebben geprobeerd dit zo uniform mogelijk te maken, maar de ene browser gaat toch eleganter printen dan een andere.
Sneltoetsen
Toetscombinaties zijn dikwijls handig om snel door uw agenda te navigeren. Daarom hebben we nu voor de agenda sneltoetsen voorzien voor de meest gebruikte functies. In het actiegedeelte vindt u een toetsenbord-icoontje terug waaronder u alle sneltoetsen terugvindt. Vanaf nu is het overigens ook mogelijk om in het ingavevenster via de pijltjes door het koppelingsgedeelte te navigeren.
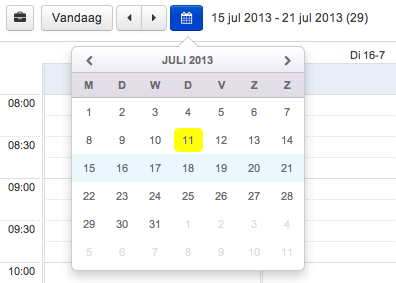
Mini-kalender
De mini-kalender waarmee u snel naar een datum ver in het verleden of de toekomst kan gaan toont nu aan de hand van een lichtblauwe achtergrond wat momenteel zichtbaar is in de kalender.
Rest van thinx: klein maar fijn
Tot slot werden doorheen de rest van thinx ook heel wat kleine maar ook een paar grotere verbeteringen aangebracht. Die willen we u zeker niet onthouden.
Retroplanning
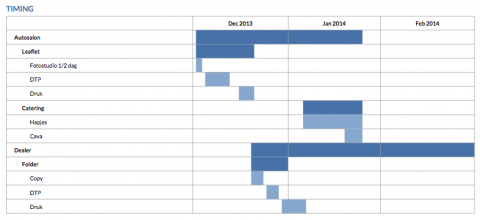
Vaak is het nuttig om in offerte fase al een retroplanning te kunnen maken van het project om die door te sturen naar de klant. Omdat deze compleet losstaat van de echte planning werd hier een aparte tool binnen thinx voor ontwikkeld. Op elke lijn of folder kan je een start- en stopdatum ingeven en op basis daarvan wordt er een Gantt chart van die retroplanning gemaakt door thinx.
Deze kan integraal deel uitmaken van de offerte/order layout of als een apart document verstuurd worden.
De chart wordt automatisch in een tabel gegoten, die u uiteraard zelf of in regie/als stelpost door ons kan laten stylen.
Voor informatie over het inrichten van uw layouts kan u hier terecht.
Lange namen in de kolomweergave
Soms past de volledige omschrijving van een lijn of een projectnaam niet volledig in de kolomweergave. We bieden u nu de mogelijkheid snel te zien wat er verborgen zit door even over de lijn in de kolomweergave te blijven hangen. De rest van de omschrijving zal getoond worden voor alle lijnen waar de omschrijving niet in de kolom past.
Kolomweergave lange omschrijving
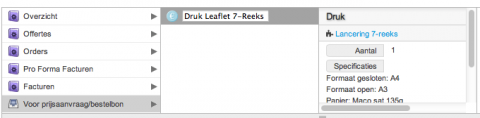
Omschrijvingen in “Voor prijsaanvraag/bestelbon” aanpassen
Net zoals u de omschrijving van items in uw favorieten kan aanpassen, kan dit nu ook voor de lijnen die u in “Voor prijsaanvraag/bestelbon” plaatst. Zo wordt het voor de persoon die verantwoordelijk is voor inkopen een pak makkelijker om te weten welke lijn bij wat hoort.
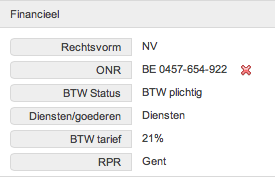
VIES controle BTW-nummer
Thinx toont u nu opnieuw of een BTW-nummer effectief in de Europese databank is geregistreerd. Vroeger kon u dit pas op een later tijdstip zien, maar nu voert thinx deze controle onmiddellijk na het bewaren uit. Bovendien is deze controle altijd up-to-date. Verandert een voorlopig BTW-nummer (wordt als fout nummer aangegeven) in een definitief BTW-nummer, dan zal u dat onmiddellijk kunnen zien als u naar die klant/leverancier gaat.
Filteren op factuurvelden in de lijst van de lijnen
Om makkelijk omzetrapporten te kunnen maken hebben we in de filters van de lijnen de optie toegevoegd om lijnen van facturen te filteren. Zo kan u bijvoorbeeld makkelijk een omzetrapport van de lijnen maken op een bepaald boekjaar.
Filteren op “is niet” en “bevat niet”
In de filters vindt u voor veel velden nu ook de optie “is niet” en “bevat niet” terug. Zo kan u bijvoorbeeld uw interne projecten uit de lijst wegfilteren door te filteren op “bedrijfsnaam is niet {uw bedrijf}”.
Proformacreditnota’s
Naast proforma facturen kan u in uw project nu ook proforma creditnota’s aanmaken.
OpenType lettertypes in layouts
Nu kan u ook OpenType (.otf) lettertypes in thinx uploaden en in uw layouts gebruiken. Het is dus niet langer strikt noodzakelijk een TrueType versie aan te kopen.









Trackbacks & Pingbacks