Snel de standaardlayout voor mails aanpassen
Om de tijd die wij aan regiewerk moeten spenderen te beperken zodat we onze inspanningen kunnen richten op het verbeteren van th!nx voor al onze klanten, richten wij geen maillayouts in.
Th!nx komt met een standaardlayout voor mail die u echter zelf snel kunt personaliseren. Hierbij dan ook een aantal tips om die default snel naar uw wens te maken.
- Schaal uw logo in Photoshop of een ander beeldbewerkingsprogramma naar de goeie grootte. In de standaardlayout is 52px de hoogte van het logo. Bewaar de afbeelding in een geschikt formaat: PNG, JPG of GIF.
- Upload het logo in the layoutmodule van thinx. In de tab “Layouts” voegt u het logo toe en geeft u het een unieke tag die u straks zal gebruiken.
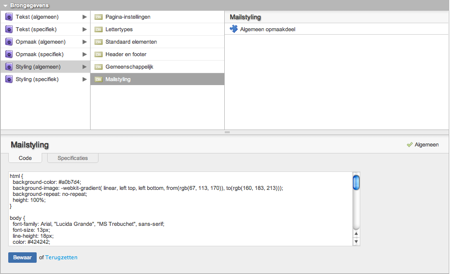
- Ga naar de tab “Overzicht” en kies bij de brongegevens “Styling (algemeen)” en vervolgens “Mailstyling”. Onderaan verschijnt de CSS code voor de standaardlayout.

- Scroll in de code tot u “#logo” ziet. Daaronder vindt u twee parameters terug die u kan bijsturen: height en background.
Voorbeeld: nieuw logo is 65px hoog, heeft de tag “logo_mail” en moet gecentreerd staan:
height: 65px;
background: url(“{{images.logo_mail}}”) no-repeat top center; - De achtergrondkleur van de standaardlayouts is “th!nx blauw”, ook dit is zeer snel en makkelijk aanpasbaar.
Scroll omhoog naar de “html” definitie. Daar kan u de hexadecimale waarde voor de achtergrondkleur aanpassen bij de “background-color” styling.
Voorbeeld: de achtergrond moet rood zijn: background-color: #ff0000;
Merk ook op dat daaronder nog een tweede achtergrondafbeelding gedefinieerd wordt. In Apple Mail is het mogelijk met gradiënten via CSS te werken, ook voor mail. Hier kan u zelfs met RGB waarden werken. Ofwel haalt u deze lijn weg, ofwel past u de gradiënt aan naar iets dat bij uw huisstijl past.
Met deze paar eenvoudige stappen mag het geen enkel probleem zijn het uitzicht (de styling) van uw layout aan te passen. Uiteraard kan u hierin een pak verder gaan en gewoon een volledig nieuwe layout implementeren. Een goeie kennis van CSS en HTML zal daarbij cruciaal zijn, maar het is zeker mogelijk. Als u ooit WordPress of Drupal layouts heeft ontworpen zal dit zeer bekend overkomen.
Naar inhoud toe kunnen de standaardlayouts uiteraard ook volledig aangepast worden. U kunt hiervoor dezelfde velden gebruiken als voor de PDF layouts. De layout tutorial op deze blog zal u daarbij verderhelpen.
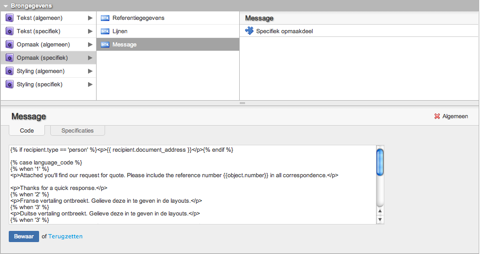
Ga in de “Brongegevens” naar “Opmaak (specifiek)” en kies daar “Message” uit. Dit zal u voor elke maillayout moeten doen, aangezien dit deeltje specifiek voor elk layouttype (offerte/order/factuur/prijsaanvraag/…) is.
Hier kan u voor de verschillende talen die u wenst te gebruiken de juiste tekst ingeven. Nederlands en Engels werden van een standaardtekst voorzien. Alle andere talen moeten nog ingegeven worden.