Layouts: uitbreiden met nieuwe features
Th!nx heeft de afgelopende maanden een heel aantal nieuwe features gekregen: voorschotten en betalingsopvolging, nieuwe calculatiemethodes (oppervlakte, volume, media), meerdere kortingen en toeslagen, … In onze vorige blog post over layouts in thinx vindt u reeds veel informatie terug over hoe layouts moeten gemaakt worden, vooral de tabelstructuur voor layouts is hier de algemene leidraad die u helpt bij het invullen van uw layouts met dynamische velden.
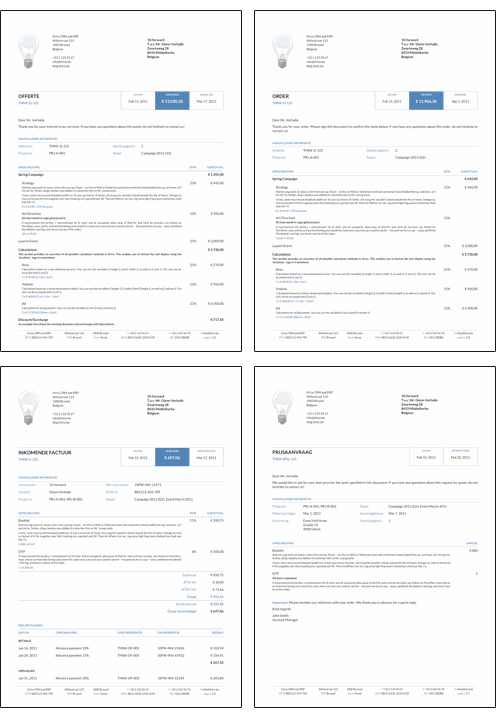
Voor veel designers is het echter handig om een voorbeeld te hebben om zich op te baseren. De standaardlayouts kregen een welverdiende makeover, waarin naast het opnemen van voorbeelden over hoe u de nieuwe features in uw layouts kunt verwerken ook een nieuw en flexibeler design werd ontworpen.
Daarom bieden wij nu ook een ZIP-bestand aan waar de nieuwe standaardlayouts volledig uitgewerkt zijn.
Vertaalde layouts
In het verleden kon u reeds uw eigen vertalingen in de th!nx layouts verwerken, maar werden bepaalde velden uit th!nx nog steeds in Nederlands formaat getoond: datumformattering, nummerformattering, etc. In de huidige th!nx worden deze echter op een gelocaliseerde manier in de layouts getoond, bv. 10 jan 2011 voor een Nederlandstalige layout, Jan 10, 2011 voor een Engelstalige layout, …
Bovendien werden alle standaardlayouts volledig in de vijf talen die in layouts worden ondersteund vertaald: Nederlands, Frans, Duits, Engels en Spaans.
Calculaties in layouts verwerken
Voor het verwerken van de nieuwe calculatiemethodes in uw layouts wordt gebruik gemaakt van de vertalingstabel, omdat bepaalde termen in deze calculaties kunnen verschillen naargelang de taal waarin het document verstuurd wordt.
Hiervoor worden een aantal speciale tags gebruikt: localized_ad (advertenties), localized_area (oppervlakte), localized_standard (standaard), localized_volume (volume/inhoud).
Hierin kan u dan de desbetreffende velden gebruiken voor de verschillende soorten calculaties, bv.
{{ length | precision_or_int:2 }} x {{ width | precision_or_int:2 }} x {{ height | precision_or_int:2 }}{{ unit }} = {{ volume | precision_or_int:2 }}{{unit}}³
In uw layouts kunt u gewoon het ganse “eenheidgedeelte” laten vertalen. De juiste calculatievertaling wordt automatisch genomen:
{{ line.units | localize }}