Verborgen kolommen in lijst
Een vraag die wij regelmatig krijgen is of het mogelijk zou zijn in de lijsten ook bepaalde andere velden te tonen zoals aanmaakdatum en laatste wijzigingsdatum.
Deze functie zit echter al in th!nx. U kunt op het pijltje in de header van de kolom klikken en vervolgens bij de optie “Kolommen” de gewenste kolommen aan- of afzetten.
Uw browser houdt bij welke kolommen u op uw computer ingesteld heeft, ze zijn dus computer- en browserspecifiek en worden niet bij de gebruiker bijgehouden.
In een vorige post werd de ontwikkelcyclus van een th!nx feature doorlopen. De concepten die daarin besproken werden maken echter deel uit van een groter geheel: geautomatiseerde tests van de volledige applicatie.
Bij het kiezen van het framework waarin th!nx geschreven zou worden, ondertussen al een aanzienlijke tijd terug, was het voor ons belangrijk onze klanten de zekerheid te geven dat nieuwe releases zo vlekkeloos mogelijk verlopen. Programmeurs zijn nog altijd mensen en mensen maken wel eens fouten. Dus stelden wij ons de vraag hoe we zoveel mogelijk bugs in de applicatie konden vermijden, maar er vooral ook voor zorgen dat bestaande code in de toekomst niet beïnvloed wordt (lees: niet meer werkt) door onze nieuwe code. Het framework waarin th!nx geschreven wordt heeft hiervoor mooie mogelijkheden en die worden dan ook consequent gebruikt.
In de programmeerwereld zijn een aantal testscenario’s courant. Men kan er zich vragen bij stellen waarom de volgende twee scenario’s nog altijd gebruikt worden, maar de realiteit is dat het wel degelijk nog gebeurt.
- De eindgebruiker is onze beste betatester
Programmeurs krijgen een bepaalde module toegewezen en gaan hier met veel ijver direct aan de slag met het implementeren van de effectieve code. Telkens wanneer zij een paar tientallen of honderden regels code geschreven hebben, openen zij hun browser en overlopen even het resultaat. Nu is het belangrijk te weten dat je als ontwikkelaar ook wel degelijk weet hoe je code in mekaar zit en bij het testen nog altijd de programmatie in het achterhoofd houdt. Het resultaat is dat wanneer het ding doet wat het moet, dat het ook als “klaar voor release” bestempeld wordt en de deur uitgaat.
Op dat moment wordt de klant eigenlijk de echte tester van de applicatie. De eindgebruiker zal altijd zaken doen die je als programmeur niet echt verwacht had en bij dat gefragmenteerde testen niet gecontroleerd hebt. Dat zorgt voor foutmeldingen of zaken die gewoon niet werken zoals ze horen, tot grote ontevredenheid van de eindgebruiker en bovendien een pak extra support die op zeer korte termijn moet aangepakt worden.
Uiteindelijk worden alle bugs wel uit de applicatie gevlooid, maar dit gaat ten koste van de klant en de persoon die support moet geven en het schept een slecht beeld van de applicatie. Daarom wordt in dit scenario meestal één klant als testcase gebruikt in de hoop van de meeste kemels eruit te krijgen voor de grote massa ermee te maken krijgt.
Dit is en blijft echter een manier van werken die niet houdbaar is. - Een interne testpersoon zal het wel vinden
In een poging om het aantal fouten voor de eindklant te beperken gaan we over tot één of meer personen intern die de nieuwe features gaan overlopen om te zien of ze naar behoren werken. Dit is zeker een stap vooruit. Alleen al het feit dat het niet dezelfde persoon is die de code geschreven heeft die zich bezighoudt met het testen zal een reeks fouten naar boven brengen die anders pas na de release opgemerkt zouden werken.
Er is echter nog steeds een factor waar geen rekening mee gehouden wordt in dit scenario: wat als de nieuwe code iets wat vroeger wel werkte opeens van gedrag verandert of erger, ervoor zorgt dat de correcte gegevens niet langer correct zijn.
Daarom wordt er dikwijls in dit scenario een checklist opgesteld van zaken die moeten gecontroleerd worden door de persoon die het programma overloopt. Die ligt met een lijstje naast zich en moet alles doorlopen en afpunten en ondertussen een nieuw lijstje opstellen voor de nieuwe feature.
Het mag dan ook duidelijk zijn dat op termijn heel wat pagina’s met testcases voor die persoon klaarliggen, terwijl er nog altijd veel kleine foutjes die heel diep in de applicatie verborgen zitten door de mazen van het net glippen.
Sowieso is het op lange termijn niet productief op deze manier te blijven werken en de motivatie van de personen die instaan voor de tests zal al snel onder het vriespunt zakken. Binnen een webapplicatie als thinx, die ondertussen al honderden features bevat en bovendien met financiële gegevens werkt, moet er gebruik gemaakt worden van iets dat met 100% zekerheid en geautomatiseerd gaat controleren of alles nog werkt. Dat is ook het geval en gebeurt veel efficiënter, maar vooral ook veel diepgaander dan een menselijke test kan.
In onze post over de ontwikkelingscyclus van th!nx waren we eigenlijk al onze tests aan het schrijven en gebeurt dit op twee niveau’s:
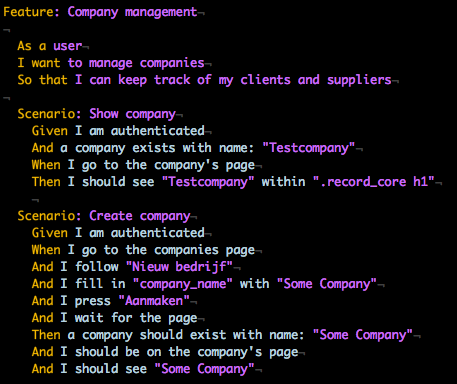
- Macro-niveau: de scenario’s beschrijven hoe de eindgebruiker door de applicatie zal stappen en wat de verwachtingen zijn
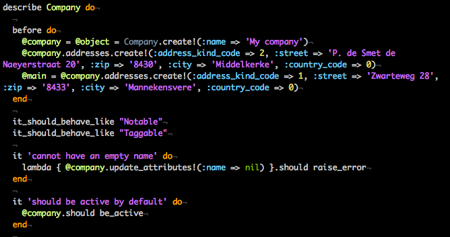
- Micro-niveau: elk klein stukje code van de modellen wordt getoetst of ze het gewenste resultaat opleveren, bijvoorbeeld: als de voornaam “Jan” is en de achternaam “Smet”, dan moet de volledige naam “Jan Smet” opleveren
Door deze ontwikkelcyclus weten we niet alleen dat onze nieuwe code zich gedraagt zoals wij het willen, maar door alle voorgaande testscenario’s zowel op macro als microniveau te laten overlopen kunnen we met grote zekerheid weten dat wat er al bestond zeker ook nog zal werken zoals we het vooropgesteld hadden. Ook bij het optimaliseren van code (zorgen dat deze sneller of beter verloopt) of het refactoren van bepaalde onderdelen (bestaande features in thinx uitbreiden of aanpassen) moeten we ons geen zorgen maken: ofwel zal de test nog altijd groen zijn, waardoor we weten dat alles nog werkt zoals voorheen, ofwel zal de test failen en dan weten we dat onze nieuwe code een fout bevat of dat de test zich niet van bepaalde nieuwe factoren bewust is. In beide gevallen kunnen we ingrijpen en de juiste beslissing nemen: ofwel de code aanpakken ofwel de test bijsturen.
Beelden zeggen nog altijd meer dan woorden, dus laten wij jullie graag ook zien waarom de kleur “groen” ons zo’n goed gevoel geeft:
Microniveau: RSpec model tests
In het filmpje (er werd wat tijd tussenuit geknipt) hieronder ziet u duidelijk hoe ondertussen al bijna 900 tests de revue passeren.
Macroniveau: Selenium integration tests
Deze tests worden uitgevoerd net zoals een echte persoon ze zou doen. Op deze manier kunnen we het principe van een testpersoon nabootsen, met dat verschil dat we dat gewoon op een aparte computer automatisch kunnen laten lopen en dat we bovendien in de scenario’s voor deze tests een mooie omschrijving van elke stap in het proces hebben.
Als voetnoot willen we toch nog even meegeven dat daadwerkelijk eens door th!nx lopen zeker nog behoort tot de eindfase voor een release, maar dat gebeurt met een grote zekerheid dat er niet veel naar boven zal komen. Als er nog iets onverwacht de kop opsteekt, dan wordt daar onmiddellijk een extra testje voor toegevoegd, dat ervoor zal zorgen dat dat randgeval ook weer in de toekomst gedekt zal zijn.
Voor onze ontwikkeling maken wij zoveel mogelijk gebruik van BDD, behaviour driven development. Deze techniek zorgt ervoor dat een bepaalde feature vooraf duidelijk gedefinieerd is en de ontwikkelaar gefocust blijft op het beoogde resultaat en op het einde van de rit ook de zekerheid heeft dat alles wat vooropgesteld was ook daadwerkelijk bereikt is.
De BDD cyclus start met het uitschrijven van scenario’s. Een scenario beschrijft de stappen die de gebruiker uitvoert om een bepaald doel te bereiken en verifieert of dit doel effectief bereikt is. In de ontwikkelomgeving die wij gebruiken zijn deze scenario’s zelfs voor een niet-programmeur perfect begrijpbaar.
Als een scenario af is, is de functionaliteit volledig omschreven. Als we op dit ogenblik het scenario laten uitvoeren, zal dit niet lukken, omdat er gewoon nog geen code achter zit die deze feature implementeert. Maar we weten alleszins al waar we naartoe willen en wat moet werken op het einde van de rit.
Het scenario maakt ons ook duidelijk welke modellen we gaan nodig hebben om de data te kunnen verwerken. Een model is een stuk code dat de logica bevat en de communicatie met de achterliggende database verzorgt. Voorbeelden van modellen zijn “Bedrijf”, “Persoon”, “Project”. Ook hier weer wordt vooraf omschreven hoe we verwachten dat dit model zich gedraagt. De code is al een stuk meer programmatorisch, maar de omschrijvingen tonen wel waar het om gaat.
Bij het uitvoeren van deze vereisten zal op dit moment nog steeds alles als “niet uitvoerbaar” aangeduid staan. Nu zijn we er echter wel zeker van dat in alles wat we omschreven hebben de volledige functionaliteit, zowel in het brede kader van de applicatie zelf als op het microvlak van het model, beschreven zijn zoals wij willen dat ze zich gedragen. Tijd om de effectieve code te schrijven dus.
Vanaf nu ligt zijn alle voorbereidingen getroffen om gefocust en met een gerust gemoed code te schrijven die naar de gebruiker toe iets zichtbaar zal maken. Telkens een stukje code geschreven is, kunnen we zowel deze model specificaties als de scenario’s laten lopen en als alles goed gaat zal specificatie na specificatie en scenario na scenario het groen licht krijgen. BDD is een iteratief proces, dit wil zeggen dat we niet alle tests en code in één keer schrijven. Een klein stukje functionaliteit wordt getest, geïmplementeerd en pas als dit werkt wordt het volgende stukje aangepakt op dezelfde manier.
Het uiteindelijke streefdoel is dat alle modelspecificaties en alle scenarios als voldaan aangeduid worden. Is dit het geval, dan is een feature af en wordt de ganse applicatie in z’n geheel nog even doorlopen. Het nut hiervan en hoe dit in z’n werk gaat, krijgt u te zien in de volgende post in de categorie “Technobabbel”.
Een kijkje achter de schermen
In de categorie “Technobabbel” willen we u een kijkje achter de schermen van th!nx geven. Zo krijgt u ook een zicht op de permanente inspanning die geleverd wordt om het werken met th!nx voor u de best mogelijke ervaring te maken.
Softwareontwikkeling in het algemeen, maar vooral webontwikkeling is een zeer complex gegeven. Voor bepaalde features die voor de eindgebruiker eenvoudig lijken, kunnen in de context van het web heel wat addertjes on het gras zitten.
Omdat wij th!nx volledig zelf ontwikkelen in teamverband hebben wij niets aan het toeval overgelaten en van de eerste regel code over de eerste release heen tot op deze eigenste minuut telkens voor de beste oplossing gekozen, zodat u zich als klant over zeer weinig van de achterliggende technologie zorgen moet maken en u vooral de zekerheid heeft dat een nieuwe release van th!nx altijd een vooruitgang is zonder dat hierdoor oude functionaliteit niet meer naar behoren werkt.
Klant veranderen van project
Vanaf nu kan de klant van een project gewijzigd worden, zolang het project nog niet gefactureerd werd. Door de grote vraag naar deze functionaliteit hebben we dit tussen de releases door aangepakt.
Facturatie release
Sinds begin vorige week is de facturatie release de virtuele deur uit. Hoogtepunten zijn:
- Automatisch genereren van facturen op basis van factureerbare lijnen
- Lijnen factureren in regie, afhankelijk van de gekoppelde tijdsregistraties
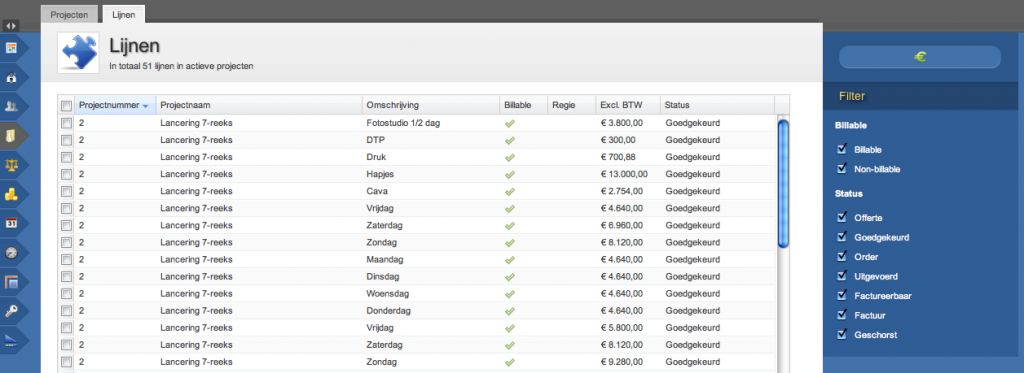
- Filterbaar overzicht van alle lijnen
- Afdrukken van meerdere facturen tegelijk
Batch facturatie
Het automatisch opmaken van facturen start bij het overzicht van de lijnen in de projectmodule. Hier kunnen we de factureerbare lijnen bekijken en eventueel uitgevoerde lijnen op factureerbaar zetten.
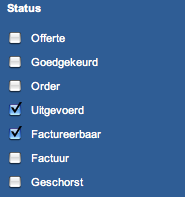
Met de filter rechts beperken we de lijnen op status. In thinx passeert een lijn de volgende stadia in volgorde:
- Offerte (niet goedgekeurd)
- Offerte goedgekeurd
- Order (niet uitgevoerd)
- Order uitgevoerd
- Order factureerbaar
- Factuur
Op elk moment kan een lijn geschorst worden, dit is de 7de mogelijke status.
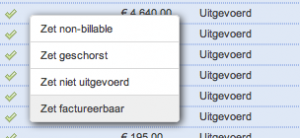
Lijnen kunnen geselecteerd worden met het vinkje links van de lijn. Met de rechtermuisknop veranderen we de status van deze lijnen, hier zetten we een aantal uitgevoerde lijnen op factureerbaar. De meeste lijsten in thinx hebben een vinkje links van elke lijn. In de lijst van facturen kunnen op dezelfde manier meerdere facturen tegelijk afgedrukt worden.
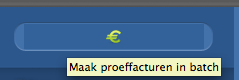
Nu bekend is welke lijnen gefactureerd gaan worden, zal de batch facturatie de rest van het werk doen. Een druk op de knop brengt ons naar de lijst van pro-forma facturen, waar de nieuw gegenereerde facturen kunnen nagekeken worden alvorens ze omgezet worden naar een definitieve factuur.
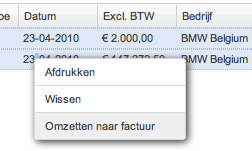
Proeffacturen blijven in het systeem tot ze omgezet worden naar een definitieve factuur, of gewist worden. Definitieve facturen opmaken en afdrukken kan in één beweging met de rechtermuisknop. Eerst zal wel de gewenste factuurdatum gevraagd worden.
Instellingen voor batch facturatie
Thinx ondersteunt de volgende manieren van factureren:
- Manuele facturatie: facturen worden handmatig opgemaakt door ze te verslepen van een order.
- Elk order apart factureren: heeft een project 10 factureerbare orders, gaan er 10 facturen gemaakt worden voor deze klant.
- Groepeer per project: wanneer een project minstens 1 factureerbare lijn bevat, wordt een factuur gemaakt voor dit project. Meerdere orders worden gebundeld.
- Groepeer per klant: de batch facturatie maakt maximaal 1 factuur per klant met alle factureerbare lijnen uit actieve projecten.
Zoals de andere financiële instellingen, kan de manier van factureren ingesteld worden per divisie, per klant of per project.
- Divisie: in de tab “Divisie” bij het bedrijf.
- Klant: in de tab “Financieel” bij het bedrijf.
- Project: in de tab “Financieel” bij het project.
De standaard instelling is manuele facturatie. Bij het ingebruik nemen van batch facturatie moet tenminste op divisie niveau één van de 3 andere facturatiemogelijkheden gekozen worden.
Facturatie in regie
Factureren van werktijd in regie gebeurt in de volgende fasen
- Offertefase: er wordt een inschatting gemaakt van de werktijd, er kan al tijd geregistreerd worden op de lijn. De offerte vermeldt dat de lijn in regie is en de ingeschatte tijd.
- Orderfase: het aantal van de lijn op het order groeit naarmate er meer registraties op komen
- De factuur wordt opgemaakt en het aantal van de lijn wordt vastgezet op het huidig aantal geregistreerde uren.
In de project module kan een lijn in regie gezet worden.
Instellingen voor facturatie in regie
De mededeling bij een lijn in regie wordt ingesteld in de vertalingen van de layouts module. Standaard is het “In regie.”
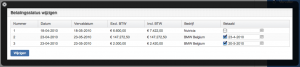
Betalingsstatus wijzigen
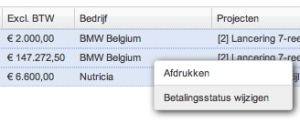
Betalingen van facturen registreren is eenvoudiger geworden. Selecteer de facturen in de lijst, klik rechts en kies “Betalingsstatus wijzigen” in het context menu.
De betalingsstatus is nu bewerkbaar in een popup.
Klantgegevens vasthouden op factuur
Wanneer klantgegevens veranderen, mag dit de reeds opgemaakte facturen niet beïnvloeden. Thinx maakt daarom een snapshot van alle klantgegevens, de totalen van de factuur (maar niet de lijnen) en de gegevens van de divisie zelf bij het aanmaken van een factuur. De factuur zelf kan nog gewijzigd worden, maar wanneer bijvoorbeeld het adres van de klant verandert, heeft dit geen invloed op de factuur.
Op de factuur is te zien van wanneer de klantgegevens dateren. De “Ververs” knop naast de datum werkt de gegevens bij. Dit kan nuttig zijn om een fout te corrigeren of om ze aan te vullen.
Belangrijk: wanneer we de contactpersoon of het adres op de factuur wijzigen, zijn die wijzigingen pas op de afdruk zichtbaar nadat klantgegevens ververst zijn.
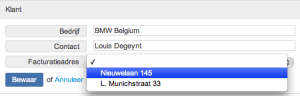
Facturatieadres instellen op project, offerte en order
Wanneer het facturatieadres voor een project afwijkt van het standaard facturatieadres van de klant, kunnen we dit instellen op projectniveau, in de tab detail. Elke factuur die voor dit project opgemaakt wordt, vermeldt dan dit adres. Hetzelfde kan op offerte en order niveau, in de subtab detail. Facturen aangemaakt rechtstreeks vanuit een order krijgen het ingestelde adres.
Thinx wordt voortdurend uitgebreid en verbeterd door het 10-forward team. Omdat het een web applicatie is, kunnen we nieuwe versies snel verspreiden. Zo komt het dat de online applicatie bijna wekelijks geupdate wordt. Naast kleine verbeteringen werken we ook altijd aan de volgende release, waarin functionaliteit rond een bepaald thema gebundeld is. De volgende is bijvoorbeeld de facturatie release.
Deze blog willen we gebruiken om nieuwe releases aan te kondigen en te documenteren. Wil je op de hoogte blijven van de laatste updates van th!nx? Neem dan een abonnement op de RSS feed van deze blog, of volg ons op facebook.