Th!nx sluit het jaar in schoonheid af met een regelmatig gevraagde feature: voorkomen dat er nog geregistreerd wordt op lijnen die geschorst of gefactureerd zijn.
Als standaard hanteert th!nx vanaf nu dat er niet mag geregistreerd worden op geschorste of gefactureerde lijnen omdat dit de meest logische instelling is. Indien u anders wenst te werken, is dit uiteraard aanpasbaar.
Net zoals alle andere financiële instellingen doorloopt th!nx een cascade. U kan de instelling voor één specifiek project aanpassen, op klantniveau bepalen in de tab “Financieel” of algemeen per divisie gaan instellen in de tab “Divisie”.
Op de plaatsen waar een lijn kan uitgekozen worden waarop men kan registreren zullen de niet-registreerbare lijnen wel nog verschijnen, maar gedimd zijn en niet meer aangeklikt kunnen worden. Zo heeft de gebruiker visueel feedback dat de lijn wel degelijk bestaat, maar dat deze niet meer registreerbaar is.
Indien om de één of andere reden zelfs na facturatie of schorsing nog iets op een bepaalde lijn moet geregistreerd worden, volstaat het om even de instelling af te zetten, de nodige registratie(s) te doen en deze vervolgens weer aan te zetten.
Beveiligde PDFs uit th!nx
Alle PDFs die th!nx genereert worden beveiligd tegen aanpassing. Zo wordt verhinderd dat uw klanten de inhoud van de PDFs (prijzen, aantallen) kunnen aanpassen. Het paswoord waarmee de PDFs beveiligd zijn is een volledig willekeurige (en lange) reeks tekens voor elke PDF apart als tweede beveiligingslaag. Zelfs met een PDF password crack programma zou het jaren duren tegen dat het paswoord gevonden wordt.
Dit is een veiligheidsmaatregel die naar ons inziens noodzakelijk is en u beschermt tegen vervalsing en wij raden dan ook ten sterkste af volgende tip te gebruiken om PDFs te maken die u naar uw klanten stuurt!
Het kan wel eens gebeuren dat u voor een presentatie de PDF in PowerPoint, Photoshop, Illustrator etc. wil openen. Ook wanneer u vanuit uw browser de PDF op een niet correcte manier bewaart (d.w.z. als een nieuw document in plaats van het origineel op te slaan) zal dit problemen geven. Dat is echter zo omdat al deze programma’s de PDF in “aanpasmodus” gaan openen en dat levert in alle gevallen een wit blad of de vraag naar het paswoord op (wat betekent dat de beveiliging correct werkt!). Wij raden u dan ook aan indien u een wit blad krijgt de documentatie van uw PDF reader te consulteren, wij kunnen op al deze applicaties onmogelijk ondersteuning bieden. We kunnen in elk geval met 100% zekerheid zeggen dat de PDFs die uit th!nx komen volledig de PDF standaard volgen en dus zeker correct zijn.
In deze uitzonderlijke gevallen kan u de PDF alsnog zonder beveiliging uit th!nx halen door ofwel de Shift-toets ofwel de Control-toets in te drukken bij het klikken op het print-icoontje.
Snelzoeken in thinx
De algemene zoekfunctie in thinx doorzoekt vele velden tegelijk doorheen de applicatie. Dit is handig voor tekstuele informatie, maar geeft onnodig veel resultaten wanneer je een document zoekt met een bepaald volgnummer. Doordat elke zoekopdracht standaard met een wildcard behandeld wordt, vind je bij het zoeken op “192” niet enkel projecten en documenten met dit nummer, ook de nummers als 1921 en 19235 zijn een match.
Om het snel opzoeken van een document of project met een bepaald volgnummer mogelijk te maken, ondersteunt thinx enkele codes in het zoekveld die de zoekopdracht vernauwen.
- nr:123 vindt alle documenten (prijsaanvragen, bestelbonnen, facturen) met exact dit volgnummer
- pn:0456 vindt het project met nummer 0456
- ps:789 vindt het project met volgnummer 789, zonder prefix of andere formattering
- tag:mijntag vindt alles in thinx dat met “mijntag” getagd is
Update PDF generator
Dit weekend werd de PDF generator geupgrade. Een greep uit de nieuwe features:
- Kleinere PDFs
- Ondersteuning voor OpenType (OTF) en WOFF font bestanden (dus in principe is het niet meer nodig aparte TrueType fonts aan te kopen)
- Ondersteuning voor ligaturen, kerning en small caps als die in de OpenType font zitten
- Negen niveau’s van vetheid (bold) via het font-weight attribuut in CSS
- Ondersteuning van nagebootste bold en italic versies van het lettertype als er geen specifiek lettertype gedefinieerd werd
- Ondersteuning van nieuwe HTML5 elementen zoals “section”
- De mogelijkheid om het totale aantal pagina’s te resetten via “counter-reset: pages”. Zo kan u bijvoorbeeld 20 facturen in één PDF document hebben, maar toch voor elke factuur het totale aantal pagina’s weergeven zoals die voor uw klant moet zijn
- SVG support is verbeterd, vooral wanneer u die manueel schrijft (niet echt van toepassing als iets uit Illustrator gegenereerd wordt, aangezien de ondersteuning daar al volledig was)
Facturen buiten project
Af en toe worden zaken verkocht die niks met de core business van het bedrijf te maken hebben, zoals een computer of firmawagen. Hiervoor een project aanmaken is een onnodige stap. Vanaf nu kunnen in thinx rechtstreeks facturen gemaakt worden buiten de projectmodule om. In de lijst van facturen kan een nieuwe factuur aangemaakt worden met de knop in de action box.
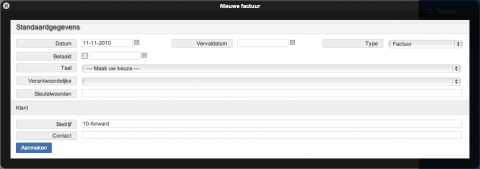
Een popup opent waar de factuurgegevens kunnen ingevuld worden. Factuurdatum en bedrijf zijn verplichte velden. Bij het kiezen van een factuurdatum via de kalender, kan enkel een datum gekozen worden die later is dan de laatste factuur van de divisie. Wanneer je thinx gebruikt met meerdere divisies, dien je de eerst de divisie te kiezen en dan pas de datum.
BTW op inkomende facturen
Tot nu toe werden inkomende facturen ingegeven exclusief BTW. De kosten/baten berekening van een project houdt geen rekening met de BTW aangezien deze aftrekbaar is. Voor de betaling van inkomende facturen speelt de BTW echter wel een rol. Vanaf nu kan voor elke factuurlijn het BTW tarief ingegeven worden. De totaalprijs inclusief wordt ook berekend.
th!nx 2.7: usability release
Dikwijls kunnen kleine ingrepen hier en daar het gebruiksgemak van een applicatie sterk verbeteren. Daarom wordt parallel aan onze grote releases een “usability” release gestart om die kleine puntjes die ons en onze klanten opvallen in een korte release cyclus in th!nx toe te voegen.
Hier volgt een overzicht van de puntjes die th!nx 2.7 kenmerken:
- Wanneer de prijzen onder een bepaalde map verborgen worden, worden nu ook de aantallen verborgen. Deze opmerking kwam tot nu toe altijd naar boven.
- Binnen een project verbergen onderliggende mappen nu ook hun prijs als één van de mappen op een hoger niveau ingesteld staat op “Prijzen verborgen voor klant”.
- Er is nu een beveiliging tegen het dubbel versturen van formulieren ingebouwd. Dit kwam wel eens voor wanneer nieuwe projecten/bedrijven/personen/… werden aangemaakt en er per ongeluk gedubbelklikt werd op de knop om het record aan te maken.
- De totaalprijzen van inkomende facturen worden nu in de database berekend in plaats van de applicatie. Dit maakt het mogelijk totalen te tonen in de lijsten zonder een significante impact op de snelheid van th!nx
- Voor e-mail tracking kunnen nu ook imagebased trackers gebruikt worden. Dit zijn kleine transparante afbeeldingen die instaan voor het detecteren van een geopende mail in plaats van een iframe tracker. Hiermee willen we een alternatieve oplossing bieden voor de tracking van mails, omdat blijkbaar bepaalde serverbeheerders de mailserver instellen om iframe trackers als een potentieel gevaar beschouwen en die mails automatisch te vernietigen. Imagebased trackers kunnen in dit geval mogelijk een oplossing bieden, alhoewel ze dan weer in bepaalde e-mail clients automatisch zullen verwijderd worden uit de mail.
- In de layoutmanager is het nu mogelijk een afdruk- en mailvoorbeeld te tonen van de layout die u aan het ontwerpen bent. Om de layout te kunnen testen is het wel nodig dat er reeds een record van dat soort document bestaat (om een voorbeeld van een factuur te krijgen moet dus al een factuur in th!nx bestaan).
- De gekozen contactpersoon bij de prijsaanvraag wordt overgenomen voor de bestelbon
Bug fixes:
- In bepaalde gevallen sloot het venster waarin “Soort bedrijf” kan gedefinieerd worden niet meer.
- In bepaalde gevallen kon de keuze uit de column view de tweede maal niet meer bewaard worden.
- Sorteren op alfacode in de lijst van bedrijven werkte niet altijd.
- Brongegevens kolommen bij prijsaanvragen vertoonden soms vreemd gedrag.
- Bepaalde documenten gaven de aanspreking en afsluit op PDF documenten niet goed weer. Opgepast: “object.contact” in layouts moet aangepast worden naar “contact”.
Zoals beloofd hebben we nog aardig wat in petto voor het najaar van 2010. De releases zullen elkaar in snel-tempo blijven opvolgen. Deels doordat er al heel wat voorbereidend werk gebeurd is, deels doordat we een paar kleinere maar daarom niet minder pittige zaken hebben klaar staan.
Th!nx kende reeds een vlotte manier om in het programma te zoeken: analoog aan Google worden de belangrijkste gegevens geïndexeerd en vanuit de zoek-box kan je waar je ook zit in het programma op alles gaan zoeken. Toch zijn er situaties waarin een meer specifieke zoekvraag nodig is. Bijvoorbeeld: geef alle actieve Nederlandstalige bedrijven met tag “kerstkaartje” en hoofdadres in België of Nederland.
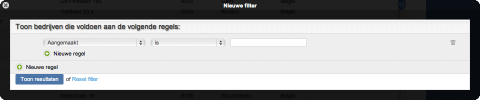
Hoe ga je te werk ? In de action box vind je een nieuw filter icoontje.
Een klik hierop opent een popup waar je de filter gegevens kan invoeren.
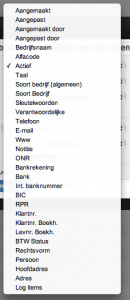
Kies vervolgens een eerste eigenschap waarop je wil filteren.
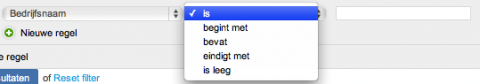
Het vervolg van de filterregel wordt bepaald door de gekozen eigenschap. Wanneer je bijvoorbeeld “bedrijfsnaam” kiest, kan je onmiddellijk criteria hiervoor vastleggen, zoals “begint met Are”.
Wanneer je “hoofdadres” kiest, komen de adresvelden tevoorschijn zodat je op één van deze eigenschappen criteria kan vastleggen.
Door nieuwe regels toe te voegen en die te combineren met en/of kan je de meest complexe filter maken, zoals die voor het kerstkaartje uit ons voorbeeld.
Th!nx ondersteunt filters op 2 niveaus. Op elk niveau kan je bepalen hoe de regels gecombineerd worden.
Wanneer de filter opdracht uitgevoerd is, wordt de lijst van bedrijven of personen beperkt tot deze resultaten. Als een filter actief is, kan je dit zien in de status balk onderaan. Er zijn 7430 resultaten, waarvan de eerste 21 momenteel zichtbaar zijn.
De filter kan ten allen tijde verwijderd worden met een knop op dezelfde status balk.
Naast consulteren van de resultaten in de lijst, kan je deze ook exporteren naar csv voor verdere verwerking in Excel, OpenOffice, … Hiervoor gebruik je de export functie in de action box, die de gefilterde lijst zal exporteren.
Zoals gezegd is dit slechts het begin. We werken aan het uitbreiden van de filter functie naar alle andere lijsten in thinx. Binnenkort valt hier meer over te lezen!
Rapport tijdsregistraties
Wanneer diensten per uur gefactureerd worden is het soms wenselijk om een detail van de gepresteerde uren over een bepaalde periode naar de klant te sturen. Thinx kan dit rapport nu voor je maken.
Het rapport kan zowel over alle projecten heen getrokken worden (in de lijst van projecten) of voor één bepaald project (op het project detail scherm).
De knop “Rapport” opent een venster waarin de periode kan ingesteld worden. Hou er rekening mee dat als er duizenden tijdsregistraties in de gegeven periode zitten het enkele seconden kan duren voor het rapport gemaakt is.
Het rapport wordt bovendien als PDF gegenereerd en kan net als alle andere documenten in th!nx via de layoutmodule gestyled worden. Uiteraard hebben wij al een overzichtelijke en bruikbare standaardlayout voor dit rapport voorzien.
Layouts in th!nx
Alle layouts in th!nx maken gebruik van HTML en CSS voor de opmaak. Wij kozen bewust voor deze open standaard, omdat veel van onze gebruikers ofwel zelf ofwel een collega hebben die reeds goed vertrouwd is met het ontwikkelen van websites. De stap naar e-maillayout of PDF-layout brengt weliswaar een aantal elementen met zich mee die normaal niet courant gebruikt worden binnen websites.
Het is hierbij belangrijk te weten dat WYSIWYG programma’s zoals DreamWeaver uit den boze zijn: zij maken afschuwelijke HTML aan, die totaal niet geschikt is voor omzetting naar PDF of het verwerken van dynamische gegevens uit th!nx. U dient dus semantisch en in code uw layout te maken, iets wat voor elke website en -applicatie tegenwoordig sowieso het geval zou moeten zijn. In dit artikel willen we dieper ingaan op hoe u layouts kunt samenstellen en gemeenschappelijke deeltjes kunt hergebruiken. We kunnen hier echter geen cursus HTML of CSS geven, daarvoor is de grote bibliotheek aan boeken over deze onderwerpen een veel beter beginpunt.
Voorbereiding
Voor u in th!nx layouts begint te implementeren, is het belangrijk uw ontwerpen voor print/PDF maar ook e-mail structureel te bekijken en in logische onderdelen uit mekaar te halen.
Voor print/PDF:
- De paginagrootte: in de meeste gevallen zal dit in België A4 zijn, maar afwijkende paginagroottes zijn eveneens mogelijk
- De marges: hier neemt u de marges van de eigenlijke inhoud van het document. Herhalende delen zoals een hoofding met uw logo en een footer met uw bedrijfsgegevens vallen buiten de marge van de pagina. Een voorbeeld: bovenaan heeft u een witruimte van 2cm, een logo dat 3cm hoog is en terugkeert op elke pagina en een witruimte van 1cm onder uw logo. De paginamarge bovenaan zal in dit geval 6cm zijn!
- Lettertypes: als u voor uw huisstijl bepaalde lettertypes gebruikt, zal u die in th!nx moeten uploaden. De PDF generator kan overweg met TrueType (.ttf), OpenType (.otf) en WebOpenFontFormat (WOFF) fonts. Bovendien dient u er zeker voor te zorgen dat uw licenties op de lettertypes in orde zijn voor gebruik in een serveromgeving. Verlies ook niet uit het oog dat lettertypes die standaard met uw computer meegeleverd worden, zoals bijvoorbeeld Times en Arial, een licentie voor persoonlijk en lokaal gebruik is. U mag die met andere woorden niet zomaar in th!nx uploaden (serveromgeving) en daar gebruiken. Uw leverancier (FontShop etc.) kan u hierover meer informatie geven. Ook moet u weten dat u het mooiste resultaat zal krijgen als voor elke variant (bold, italic, …) een aparte font voorziet, alhoewel de PDF generator ook zelf bold en italic kan nabootsen. Vergeet ook niet dat het €-teken in uw lettertype aanwezig moet zijn als u dit wilt gebruiken!
- Bookmarks: th!nx laat ook toe via CSS te bepalen waar en hoe er PDF bookmarks aangemaakt moeten worden. Zo kunt u een inhoudstafel maken waar uw klant in een PDF reader zoals Acrobat Reader of Apple Preview met een simpele klik naar een bepaalde job kan gaan in een offerte van enkele pagina’s.
Voor print en mail
- Logische blokken van de pagina: semantische (X)HTML betekent dat u in uw HTML code een structuur aanbrengt die inhoudelijk de pagina beschrijft. Zo dient u uiteindelijk tot een bepaalde boomstructuur te komen die u meteen ook het raamwerk voor uw pagina zal opleveren.
- Aan de hand van de blokken die u hierboven uittekende bepaalt u welke elementen over uw verschillende layouts terugkeren. In th!nx is het namelijk mogelijk deze blokken opnieuw te gebruiken over layouts heen en zo geen dubbel werk te doen. Het grote voordeel hiervan is dat als u ooit beslist uw logo aan te passen of bepaalde extra elementen in de bijvoorbeeld de hoofding toe te voegen, u dat maar op één plaats zal moeten doen en alle layouts onmiddellijk al deze aanpassingen overnemen.
- Afbeeldingen: in th!nx kan u alle afbeeldingen die u in het document gaat gebruiken uploaden.
Voor e-maillayouts beperkt u het aantal afbeeldingen best tot het absoluut minimum. Deze zullen immers in elke mail mee verstuurd worden en uw mails dus snel aandikken. E-maillayouts kunnen JPEG, GIF en PNG afbeeldingen gebruiken (zie ook de links onderaan om meer te weten te komen over wat elke e-mailclient juist ondersteunt!)
Voor de PDF layouts heeft u de keuze uit meer formaten. Naast JPEG, GIF en PNG, wat allemaal bitmapformaten zijn, heeft de PDF generator ook de mogelijkheid vectoriële afbeeldingen in uw documenten te verwerken. Niet alleen zal de kwaliteit van de print haarscherp zijn als de PDF uit de printer rolt, bovendien zal de PDF hierdoor ook aanzienlijk kleiner zijn. Het vectorieel formaat dat th!nx gebruikt is SVG. Dit is het formaat dat ook op het web gebruikt kan worden (in bepaalde browsers althans). U kunt uw afbeeldingen gemakkelijk uit Illustrator exporteren als SVG, dit is immers één van de aangeboden formaten naast EPS en het eigen formaat. U zorgt er gewoon voor dat binnen Illustrator uw afbeelding op de juiste grootte voor de pagina geschaald is.
Een voorbeeld
- Paginagrootte: A4
- Marges: 6cm bovenaan, 4cm onderaan, 3cm links en 2cm rechts
- Lettertypes: Futura Book, Futura Bold, Futura Italic, Futura Bold Italic
- Header (terugkerend op elke pagina)
• Logo
• Bedrijfsnaam
Adresgegevens
Type document (offerte, factuur, order, …)
Documentgegevens (datum, naam project, …)
Tabel met mappen en lijnen (bookmarks voor PDF is de naam van de lijnen, niveau van de bookmark is het niveau van de lijn binnen de mappenstructuur)
Totalen van het document
Footer met onze adresgegevens (terugkerend op elke pagina)
Omdat e-maillayouts in principe een beperktere versie van een gewone website zijn, gaan we in de rest van dit artikel voornamelijke toespitsen op PDF layouts. Daarom worden de principes die ook voor e-maillayouts gebruikt zullen worden speficiek aangeduid in de titel van de paragraaf, anders zijn ze enkel van toepassing op de PDF versies.
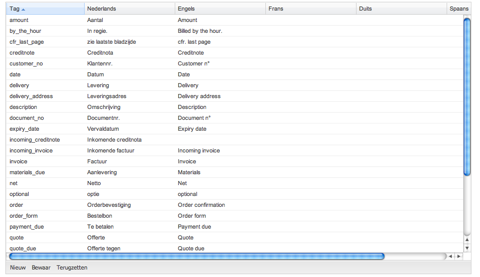
Vertalingen (ook e-mail)
Onze applicatie laat toe automatisch layouts in de juiste taal naar de contactpersoon of het bedrijf te sturen. Woorden die moeten vertaald worden geeft u in in de tab “Vertalingen”. U geeft in de respectievelijke kolommen de gewenste vertaling in en bewaart deze vervolgens door op de knop “Bewaar” onderaan de klikken. U dient aan elke lijn een unieke tag toe te kennen. Dit zal het kernwoord zijn dat u gebruikt in uw HTML om de vertaling aan te duiden. Als u bijvoorbeeld de tag “quote” toekent aan het woord “Offerte” kunt u die in uw HTML oproepen aan de hand van volgend element: {{ t.quote }}. De “t” staat voor het woord “translation”.
Afbeeldingen (ook e-mail)
Er is in de layoutmodule een tab voorzien om afbeeldingen in te uploaden. Deze werkt volledig analoog aan de documenttab die u op verschillende andere plaatsen in de applicatie terugvindt. Eén invulveld is echter enorm belangrijk: tag. In dit veld moet u een unieke naam opgeven waarmee u de afbeelding in uw HTML of CSS zal invoegen. Uw logo kon bijvoorbeeld de bestandsnaam “lg_acme_pwc_12477457.svg” hebben, maar u kan daar gewoon de tag “logo” aan toekennen. In de HTML en CSS kan u dan gewoon hetvolgende gebruiken om het logo in kwestie in te voegen: {{ images.logo }}
Voor PDF layouts kunt u gebruik maken van SVG bestanden voor het logo en andere afbeeldingen. Aangezien dit een vectorieel formaat is, zal het er haarscherp uitzien en bovendien u PDF aanzienlijk kleiner houden dan een bitmap afbeelding.
Enkele opmerkingen hierbij:
- Schaal het logo altijd naar de juiste afmetingen in Illustrator alvorens als SVG te bewaren.
- Zet alle kleuren om naar RGB of CMYK (RGB geeft kleinere bestandsgrootte), gebruik zeker geen PMS kleuren!
- Zet alle tekst om naar contouren, fonts in SVG zijn uit den boze, anders zal u fouten krijgen bij het uploaden!
- Zorg voor zo weinig mogelijk ankerpunten, anders wordt het SVG bestand aanzienlijk groter.
- Gebruik enkel SVG en niet SVGz. Deze gecomprimeerde versie werkt niet en de PDF parser zal het bestand zelf wel comprimeren. Wat u wel mag gebruiken bij de export uit Illustrator is de SVG Tiny optie bij het bewaren als SVG.
- Indien u de SVG uit Illustrator exporteert, weet dan dat Illustrator de afmetingen in het bestand nog altijd als pixels zal definiëren. Daarom is het belangrijk van daarna met een text editor het bestand manueel aan te passen!
<svg version="1.1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" x="0px" y="0px" width="210mm" height="297mm" viewBox="0 0 600" xml:space="preserve">
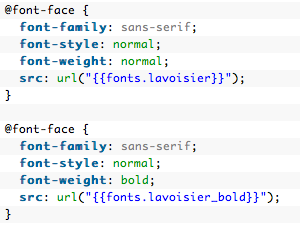
Lettertypes
Uploaden van lettertypes gebeurt zeer analoog aan afbeeldingen. U uploadt de fonts in de tab “Lettertypes”. Ook hier kan u een tag toekennen aan het lettertype, zodat dit voor u een logische benaming is wanneer u die in uw opmaak en styling gebruikt. De fonts kunnen in de opmaak en styling opgeroepen worden met de syntax {{ fonts.arial_bold_italic }} waarbij “arial_bold_italic” uiteraard de tag is die gespecifieerd werd.
Net zoals de meeste huidige browsers kunt u via CSS de lettertypes van uw document bepalen. Een voorbeeld vindt u hieronder.
Programmeren van layouts (ook e-mail)
E-mail layouts kunnen op een analoge wijze van een website ontworpen worden. U begint met het programmeren met “dummy data” en controleert of ze er in de browser mooi uitkomen. Dan kan u na het implenteren in th!nx een controle doen door ze naar verschillende personen met verschillende e-mailclients te sturen en te zien of ze er daar ook goed uitkomen.
Printlayouts gaan iets anders te werk. Hiervoor installeert u lokaal PrinceXML en gebruikt u de applicatie om uw voorbeeldcode om te zetten naar een PDF. Eens de PDF er goed uitziet, kan u die in th!nx overzetten. Meer informatie over hoe u dit via de command-line doet vindt u hier.
Voor het programmeren van de layouts kan u de applicatie van uw keuze gebruiken. Enkele voorbeelden van applicaties:
- TextMate (Mac)
- E-TextEditor (Windows)
- Notepad++ (Windows)
- Intype (Windows)
- UltraEdit (Windows)
- BBEdit (Mac)
- Panic Coda (Mac)
- Adobe DreamWeaver (Mac en Windows): hierbij dient u wel enkel de code editor te gebruiken en niet de WYSIWYG ontwerper. Met andere woorden: DreamWeaver wordt dan een gewone teksteditor en niet een drag-en-drop ontwerpprogramma! Wij raden overigens af om dit te gebruiken omdat de verleiding groot is slecht te werk te gaan.
De reden waarom u best start met de conversie aan de hand van dummy gegevens is dat het de volgende stappen in het proces een stuk eenvoudiger zal maken:
- De layout in stukjes onderverdelen
- De dynamische velden van th!nx erin verwerken: vertalingen, afbeeldingen, lettertypes, gegevens uit th!nx, …
Belangrijk: op dit moment gebruikt th!nx nog steeds PrinceXML 7.1. Deze versie ondersteunt nog geen HTML5, dus programmeer uw layouts in XHTML 1.1.
<?xml version="1.0" encoding="UTF-8"?> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN" "http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd">
Header en footer
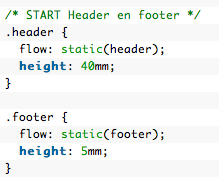
In uw HTML heeft u een <div> gemaakt die de inhoud van uw header en footer bevat. In dit hoofdstuk gaan we zien hoe u die uit de inhoud van de pagina haalt en verplaatst naar de plaats die u hiervoor voorzien heeft in de marge bovenaan en onderaan.
Laat ons eerst de <div>s in kwestie uit de pagina trekken via CSS. De <div>s voor de header en footer kregen een class “header” en “footer” mee in de HTML. Merk in de afbeelding hieronder op dat we de <div> veranderen in een statisch gedeelte (static) en tussen de haakjes dat statisch gedeelte een naam meegeven: header en footer.
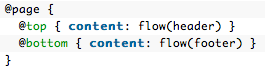
En laat ons die nu in de respectievelijke marges van de pagina injecteren. Hier gebruiken we de statische gedeeltes (en ook hun benaming) om ze in de marges te gaan plaatsen.
Update 5 juli 2012: plaats de inhoud van de header en footer eerst in het document tenzij u documentgegevens zoals het documentnummer in de header gebruikt. In dit laatste geval plaatst u de adresgegevens eerst en daarna de header en de footer. Dit laatste is omdat batchdocumenten op de adresgegevens worden afgesplist in verschillende documenten en de nieuwe gegevens dus pas gebruikt worden na de afsplitsing.
Samengevat:
Indien geen documentspecifieke gegevens in de header staan:
- Header
- Footer
- Adresgegevens
- Adresgegevens
- Header
- Footer
Layouts samenstellen (ook e-mail)
Net zoals bij het programmeren geldt voor th!nx layouts het DRY principe: don’t repeat yourself. De voordelen van hergebruik van elementen zijn duidelijk:
- U kunt snel nieuwe layouts of alternatieven maken, de onderdelen die hetzelfde zijn hoeft u niet opnieuw te maken
- Documenten worden uniformer en consistent
- Als u een restyling doet (nieuw logo, aangepaste adresgegevens, …) is het voldoende op één plaats de nodige aanpassingen te doen en ze propageren over alle documenten
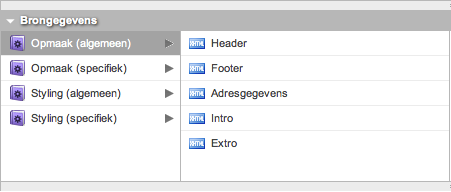
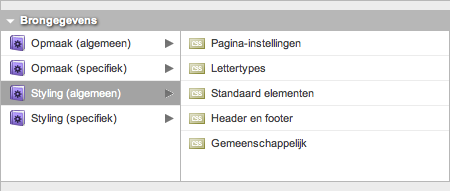
Hieronder ziet u een voorbeeld van een mogelijke structuur:
Hier is duidelijk te zien hoe de opmaak (HTML) duidelijk gericht is op een inhoudelijke onderverdeling: header, footer, adresgegevens, … Al deze elementen zullen we waarschijnlijk over meerdere documenten hergebruiken, vandaar dat ze bij “Opmaak (algemeen)” staan. Bij “Opmaak (specifiek)” kunt u deeltjes aanmaken die specifiek zullen zijn voor het type document (offerte, factuur, …).
In het styling gedeelte (CSS) gaat u bepalen hoe iets eruit gaat zien: hoe groot is de pagina, wat zijn de marges van de pagina, welke lettertypes worden gebruikt, hoe ziet de header en footer eruit.
Hier merkt u ook onmiddellijk het belang op van de voorgaande analyse van uw documenten. De structuur die u vooraf uittekende zal bijna één-op-één kunnen vertaald worden naar een onderverdeling in de th!nx layout module.
Eens u uw mockup layout uit één van de vorige puntjes in dit artikel overgezet heeft naar logische deeltjes in thinx is het een kwestie van puzzelen via drag-and-drop om de volledige layout klaar te maken. Het kolomaanzicht zoals u het kent van bij projecten is u dan ook al vertrouwd: u kunt opmaakdeeltjes naar het opmaakgedeelte bovenaan slepen, stylingdeeltjes komen in styling terecht. De volgorde van deze onderdelen zal ook bepalen hoe het grote HTML+CSS document eruit ziet. U kunt dus de deeltjes bovenaan herordenen moest dat nodig zijn.
Merk ook op dat wanneer u op Opmaak klikt, u onderaan een volledige overzicht te zien krijgt van het document in kwestie. Zo kunt u onmiddellijk zien of het resultaat onderaan overeen komt met de voorbeelddocumenten met dummy data die u voordien gemaakt heeft.
Tijd om ervoor te zorgen dat er echte gegevens uit uw database in de layout verschijnen.
Dynamische velden via Liquid Markup (ook e-mail)
Voor zij die al met Smarty in PHP gewerkt hebben zal deze manier om gegevens uit th!nx in uw layouts te verwerken zeer bekend voorkomen. U gebruikt speciale “tags” die vervolgens door de applicatie vervangen zullen worden door de data in de database. Onderaan vindt u een link naar een volledige beschrijving van de Liquid Markup Template Engine, maar in dit hoofdstuk geven we een aantal voorbeelden die meer op th!nx geënt zijn.
Objecten
Dit zijn de gegevens uit th!nx zelf. Zonder de objecten die wij ter beschikking stellen zou het niet mogelijk zijn om layouts te maken. Onderaan vindt u een link naar een PDF die de objecten en ook hun onderlinge relatie grafisch voorstelt.
Enkele voorbeelden:
{{ object.number }} : object zal altijd het document zijn waarmee we bezig zijn, bv. de offerte, factuur, etc. Number is een veld op dat object die u het documentnummer zal geven. Dat zal het unieke nummer achter de offerte, factuur etc. zijn.
{{ object.contact.document_address }} : hier ziet u hoe we vanuit het object dieper in de structuur door kunnen gaan. Uw offerte kan een contactpersoon hebben (th!nx is intelligent genoeg om deze van het project te kiezen indien er geen op de offerte/factuur/… zelf staat) en bij die contactpersoon willen we de aanspreking krijgen.
{{ thinx_company.name }} : thinx_company is de divisie waaraan het document gekoppeld is en daar willen we de naam in de layout tonen.
{{ addressee.street }} : addressee staat voor de geadresseerde, het bedrijf of adres waarnaar u het document zal mailen/sturen. Daarbij willen we de straat tonen.
Filters
Filters zorgen ervoor dat de gegevens zoals ze in de database zitten anders weergegeven worden in de layout. In th!nx hebben wij zo filters voorzien die de datums tonen zoals wij ze in België gewoon zijn: dag-maand-jaar. Ook zijn er bijvoorbeeld filters om bedragen mooi te formatteren. Filters worden na het object geplaatst en worden gescheiden door een pipe symbool ( | ), dat is Alt-Shift-L op de Mac (Azerty toetsenbord).
Enkele voorbeelden:
{{object.delivery_date | date_localized}} : de leveringsdatum wordt omgezet naar een dag-maand-jaar formattering
{{object.summary.total_price_incl_vat | currency}} : de currency filter zal het geatl van de totaalprijs inclusief BTW omzetten naar de formattering € 1.200,53. U hoeft dus zelf het euroteken niet te plaatsen.
{{ item.specifications | textilize_without_paragraph }} : de textilize filter zet tekst met Textile tags om naar HTML, in dit geval de specificaties van een lijn of map. De _without_paragraph op het einde zorgt ervoor dat de tekst niet in <p> tags geplaatst wordt.
<td style=”prince-bookmark-level: {{item.level | plus:2}}; padding-left: {{item.level | plus:1 | times:3}}mm;”> : dit is een complexer voorbeeld, maar toont hoe ver het kan gaan. Th!nx laat in projecten een mappenstructuur toe. Op onze documenten willen we elk niveau drie millimeter verder laten inspringen. “item.level” is het niveau van de map, en nul is het eerste niveau. Vandaar dat we voor de “padding-left” (de insprong links) het “level” nemen, daar de filter “plus:1” aan toevoegen en die dan vervolgens “maal:3” doen. Voor het eerste niveau krijgen we dus: (0 + 1) x 3. Dat is een insprong van 3mm. Voor het tweede niveau zal dat (0 + 2) x 3 zijn, enzovoort.
Loops en conditions
Wanneer we een project afprinten, zal dit bestaan uit één of meerdere lijnen en mappen. Om deze op papier te kunnen toveren, zullen we gebruik moeten maken van loops. Ook zullen we een voorwaarde nodig hebben die kijkt of een lijn van het type “folder” (map) is of een gewone lijn.
Voor elk item (item) in de boomstructuur (tree) van ons object (zie hoger, offerte, factuur, …) willen we indien het item van het type “folder” (map) is een stukje HTML samenstellen. Indien het geen map is, dan is het iets anders.
Merk op dat elke “for” en “if” zowel geopend als afgesloten moet worden (endif, endfor), zodat Liquid weet waar de loop/voorwaarde begint en eindigt.
Vertrouwd raken met layouts
In th!nx worden standaardlayouts meegeleverd. Het is dan ook aan te raden deze te bekijken en analyseren om een beter zicht te krijgen op hoe layouts werken, op welke manier u lijnen via een loop kunt aanspreken, …
Nuttige links