Contactpersoon bij prijsaanvraag
In th!nx 2.5 is het nu ook mogelijk een afzonderlijke contactpersoon bij de prijsaanvraag in te stellen.
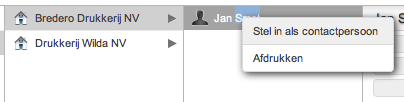
U opent een prijsaanvraag en bovenaan in de columnview voegt u Leveranciers toe door deze van uit de Brongegevens naar de Leveranciers te slepen. Vervolgens kiest u bovenaan de leverancier uit en via de rechtermuisknop kan u de gewenste persoon instellen als contactpersoon voor deze leverancier.
Finetuning van “Mijn dashboard”
Wanneer wij een nieuwe release vóór onze klanten zelf testen doen wij dit vooral om hier en daar kleine verbeteringen aan te brengen. Bepaalde zaken die wij door gebruik ervaren die beter kunnen. Het gaat hier meestal niet om grote dingen. Niettegenstaande de kleine inspanning om deze extraatjes te implementeren is de meerwaarde niet te onderschatten.
Een overzicht van de verbeteringen aan mijn dashboard die het nog juist voor de 2.5 release in th!nx haalden:
- Het knopje om “Mijn dashboard” te openen toont nu het aantal items (mijn to-do’s, mijn log items) die verstreken zijn

- Wanneer u in uw logs naar het bedrijf/persoon/project doorklikt van de log, springt de tab automatisch naar de tab “Log items”
- th!nx onthoudt nu ook het onderdeel van uw dashboard waarop u stond, zowel als u naar een nieuwe pagina navigeert als wanneer u de volgende dag thinx weer opstart.
Wij kregen de melding dat sommige gebruikers de kopies van de mails die zij versturen niet zien aankomen als ze die naar zichzelf of naar een collega intern sturen.
Na verder onderzoek kwamen wij tot de volgende conclusies:
- th!nx verstuurt wel degelijk de mail naar de juiste persoon en het juiste e-mailadres
- Het probleem situeert zich met 100% zekerheid bij de bestemmeling in volgende gevallen:
- De mailserver staat ingesteld dat mails waarbij de afzender en de bestemmeling identiek zijn, dat die mails niet moeten afgeleverd worden (en dus “verdwijnen”)
- De mailserver ziet de kopie die vanuit th!nx verstuurd wordt als spam omdat de bestemmeling geregistreerd staat op de lokale mailserver en mails die vanop een andere server komen dus onmogelijk een echte mail van de bestemmeling kunnen zijn
- De mailserver is ingesteld om mails met trackers zoals die door th!nx, maar ook bv. CampaignMonitor, gebruikt worden als spam te aanzien en te blokkeren. In dit geval kan het interessant zijn na te vragen of in plaats van vernietiging geen filtering van <iframe> tags kan ingesteld worden. Th!nx biedt ook twee alternatieve trackers: een GIF tracker en een PNG tracker (beiden gebruiken een transparante afbeelding).
Sowieso verliest u in dit geval de mogelijkheid om het openen van mails te detecteren als u geen tracker gebruikt.
Spijtig genoeg kunnen wij hier zelf niet veel aan doen. In de meeste gevallen is het mogelijk door uw hardwareleverancier een aanpassing te laten doen in de mailserver om deze mails door te laten.
Om de tijd die wij aan regiewerk moeten spenderen te beperken zodat we onze inspanningen kunnen richten op het verbeteren van th!nx voor al onze klanten, richten wij geen maillayouts in.
Th!nx komt met een standaardlayout voor mail die u echter zelf snel kunt personaliseren. Hierbij dan ook een aantal tips om die default snel naar uw wens te maken.
- Schaal uw logo in Photoshop of een ander beeldbewerkingsprogramma naar de goeie grootte. In de standaardlayout is 52px de hoogte van het logo. Bewaar de afbeelding in een geschikt formaat: PNG, JPG of GIF.
- Upload het logo in the layoutmodule van thinx. In de tab “Layouts” voegt u het logo toe en geeft u het een unieke tag die u straks zal gebruiken.
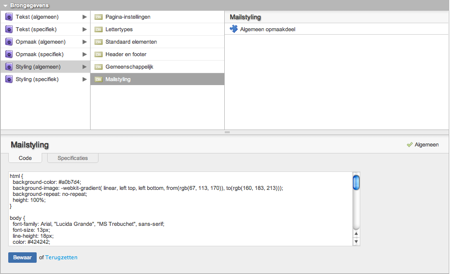
- Ga naar de tab “Overzicht” en kies bij de brongegevens “Styling (algemeen)” en vervolgens “Mailstyling”. Onderaan verschijnt de CSS code voor de standaardlayout.

- Scroll in de code tot u “#logo” ziet. Daaronder vindt u twee parameters terug die u kan bijsturen: height en background.
Voorbeeld: nieuw logo is 65px hoog, heeft de tag “logo_mail” en moet gecentreerd staan:
height: 65px;
background: url(“{{images.logo_mail}}”) no-repeat top center; - De achtergrondkleur van de standaardlayouts is “th!nx blauw”, ook dit is zeer snel en makkelijk aanpasbaar.
Scroll omhoog naar de “html” definitie. Daar kan u de hexadecimale waarde voor de achtergrondkleur aanpassen bij de “background-color” styling.
Voorbeeld: de achtergrond moet rood zijn: background-color: #ff0000;
Merk ook op dat daaronder nog een tweede achtergrondafbeelding gedefinieerd wordt. In Apple Mail is het mogelijk met gradiënten via CSS te werken, ook voor mail. Hier kan u zelfs met RGB waarden werken. Ofwel haalt u deze lijn weg, ofwel past u de gradiënt aan naar iets dat bij uw huisstijl past.
Met deze paar eenvoudige stappen mag het geen enkel probleem zijn het uitzicht (de styling) van uw layout aan te passen. Uiteraard kan u hierin een pak verder gaan en gewoon een volledig nieuwe layout implementeren. Een goeie kennis van CSS en HTML zal daarbij cruciaal zijn, maar het is zeker mogelijk. Als u ooit WordPress of Drupal layouts heeft ontworpen zal dit zeer bekend overkomen.
Naar inhoud toe kunnen de standaardlayouts uiteraard ook volledig aangepast worden. U kunt hiervoor dezelfde velden gebruiken als voor de PDF layouts. De layout tutorial op deze blog zal u daarbij verderhelpen.
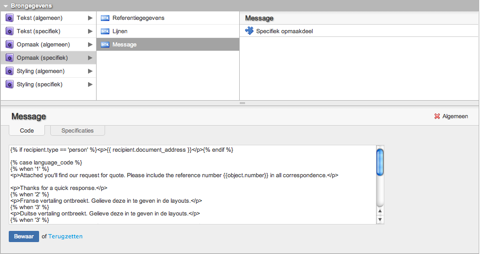
Ga in de “Brongegevens” naar “Opmaak (specifiek)” en kies daar “Message” uit. Dit zal u voor elke maillayout moeten doen, aangezien dit deeltje specifiek voor elk layouttype (offerte/order/factuur/prijsaanvraag/…) is.
Hier kan u voor de verschillende talen die u wenst te gebruiken de juiste tekst ingeven. Nederlands en Engels werden van een standaardtekst voorzien. Alle andere talen moeten nog ingegeven worden.
E-mails vanuit th!nx
De grootste en meest significante feature van th!nx 2.5 is de mogelijkheid om alle documenten rechtstreeks uit de applicatie te mailen en op te volgen. In dit artikel gaan we dieper in op elk facet van de nieuwe module.
Layouts
E-maillayouts kunnen op dezelfde manier ingericht worden als printlayouts. Zoals steeds hebben wij een standaardlayout voor u voorzien waarop u zich kunt baseren. th!nx ondersteunt volgende mogelijkheden:
- Platte tekst
- HTML mail
- Inline afbeeldingen
- PDF (printversie) als attachment meesturen
Platte tekst
Dit is de meest eenvoudige manier om een e-maillayout samen te stellen. In dit geval moet u geen styling van de mail doen, maar gewoon de tekst ingeven, eventueel met een aantal dynamische th!nx velden zoals die ook in de printlayouts gebruikt kunnen worden.
HTML mail
Hier moet u oppassen.Wie reeds CampaignMonitor gebruikt heeft, weet dat de ondersteuning van HTML in e-mails een moeilijke zaak is. Niet alleen is er een enorme verscheidenheid aan e-mailprogramma’s, maar de ondersteuning van bepaalde HTML en vooral CSS features is meestal beperkt of onbestaand.
We hebben er echter voor gezorgd dat u zich van enkele van die beperkingen niets moet aantrekken. We hebben een aantal stappen die anders de layouts zeer ingewikkeld zouden maken voor u geautomatiseerd.U kunt bijvoorbeeld gewoon uw CSS regels blijven definiëren zoals u die voor printlayouts doet: in het styling gedeelte. Voor mail HTML echter moeten alle styles op het element zelf staan, bv. <p style=”text-align: center; color: #555″>, dit neemt th!nx bij het mailen voor z’n rekening.
th!nx biedt eveneens de optie om het openenen van een e-mail te detecteren. Hiervoor dient u ergens in het HTML gedeelte van de mail de tag {{tracker.iframe}}, {{tracker.gif}} of {{tracker.png}} te gebruiken. Ook hier weer hangt het volledig af van het e-mailprogramma van de bestemmeling of deze feature zal werken. iFrame trackers worden het minst geblokkeerd (maar als ze geblokkeerd worden, worden de mails dikwijls vernietigd en niet gewoon als spam geflagd), de andere twee zijn image-based trackers en worden door heel wat spamfilters uit de mail gefilterd. Bij Hotmail, Gmail en sommige Outlook versies zal dat niet altijd het geval zijn.
Als u een HTML versie van de mail voorziet, maar geen platte tekst versie, dan zal de platte tekst automatisch gemaakt worden met de gegevens van de HTML versie. Hiervoor worden gewoon alle HTML tags uit de mail verwijderd.
Inline afbeeldingen
Alle afbeeldingen (gebruik enkel png, jpg of gif) die u in uw HTML layouts gebruikt worden in de mail zelf verwerkt. Zo moet de bestemmeling niet online zijn om toch de volledige mail te kunnen bekijken. Hou hier wel rekening met het feit dat elke afbeelding de grootte van de mail beïnvloedt en u het aantal dus best zoveel mogelijk beperkt.
PDF versie als attachment
Voor elke maillayout kunt u aangeven of u de PDF aan de mail als bijlage wil hangen of niet. Zo kunt u zelf beslissen of u de gegevens in de HTML van de mail zelf wil steken of niet. Gezien de complexiteit om een uniforme HTML mail te ontwerpen raden wij aan de PDF als bijlage optie te gebruiken.
Instellen van de maillayout
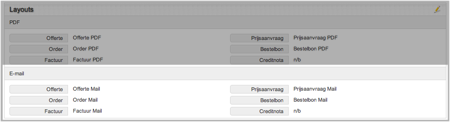
Analoog aan het instellen van de standaardlayout voor PDFs, kunt u bij de verschillende divisies instellen welke layout voor mails moet gebruikt worden. Zo kan elke divisie een andere e-maillayout gebruiken (ander logo etc.).
Uw documenten mailen
Overal waar u tot nu toe de mogelijkheid had documenten af te printen, is nu een extra icoontje voorzien voor het e-mailen van het document:
- Offerte
- Orderbevestiging
- Proeffactuur
- Factuur
- Creditnota
- Prijsaanvraag
- Bestelbon
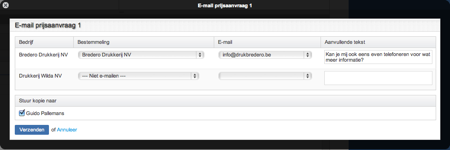
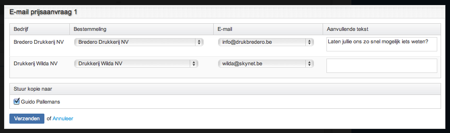
Dit brengt een venster naar boven waar u de bestemmeling voor de mail kan opgeven. Standaard wordt de contactpersoon die u opgegeven heeft geselecteerd. U kunt bovendien in dit venster nieuwe e-mailadressen aanmaken of het e-mailadres op bedrijfsniveau, adresniveau nemen. Zo vermijden we dat indien er nog geen e-mailadres in th!nx zit voor de persoon die u wil aanschrijven, u die perfect in het e-mailvenster kan toevoegen in plaats van naar de persoonsfiche te moeten navigeren, die daar op te geven, vervolgens terug naar het document te gaan en dit door te mailen. Als er verschillende PDF layouts beschikbaar zijn voor het document dat u wil mailen, kan u ook een alternatieve layout selecteren.
Bovendien heeft u de mogelijkheid voor elke bestemmeling een stukje vrije tekst toe te voegen. Hoe dit in de mail tevoorschijn komt, wordt bepaald door de layout van de mail. U heeft zowel de mogelijkheid dit als een extra tekst tussen de bestaande standaardtekst als gewoon de standaardtekst volledig te vervangen door de vrije tekst. In de standaardlayouts voor mails kunt u zien hoe dat juist moet gebeuren.
In het e-mailvenster kan u ook aangeven of u een kopie wil sturen aan verantwoordelijken van het document. Het gaat hier zowel om uzelf, de verantwoordelijke van de offerte/order/factuur/…, de verantwoordelijke op projectniveau en de verantwoordelijke van de klant/leverancier zelf.
Opvolgen van mails
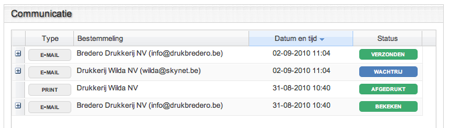
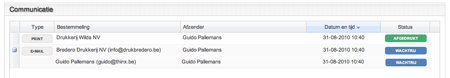
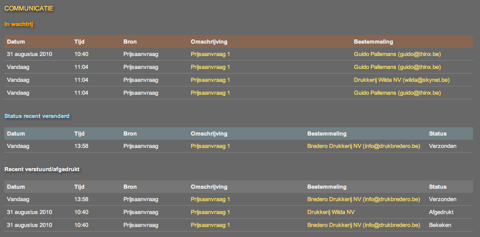
Omdat het versturen van mails, zeker bij complexe layouts en een PDF in bijlage, meer dan een paar seconden in beslag kan nemen, wordt het mailen van documenten op de achtergrond uitgevoerd. Wanneer u dus op “Verzenden” klikt, zal th!nx onmiddellijk het venster sluiten en het versturen in een wachtrij duwen. Daarom is op alle mogelijke plaatsen een overzicht beschikbaar van de status van de mail in de tab “Communicatie”:
- Bij de offerte/orderbevestiging/factuur/prijsaanvraag/bestelbon
- Bij het project
- Bij het bedrijf
- Bij de persoon
- In uw dashboard
De status van de mail kan één van de volgende opties zijn:
- Wachtrij: de mail werd nog niet verstuurd, maar staat klaar in de wachtrij
- Verstuurd: de mail werd naar de bestemmeling verstuurd
- Bekeken: de mail werd door de bestemmeling geopend in een e-mailclient die doorgeeft dat de mail geopend is
Opnieuw versturen van mails
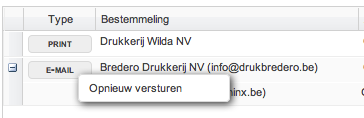
th!nx biedt u ook de mogelijkheid een verstuurde mail onmiddellijk opnieuw te versturen. Dit kan nuttig zijn als uw klant of leverancier de originele mail per ongeluk gewist heeft. In de tab “Communicatie” kunt u in de lijst op de mail die u opnieuw wil versturen rechtsklikken en vervolgens de optie “Opnieuw versturen” aanklikken. De kopie wordt als een nieuwe lijn aan de lijst toegevoegd.
Nuttige links:
th!nx 2.5: e-mailen en zoveel meer
Na enkele maanden intensieve ontwikkeling zijn we trots th!nx 2.5 voor te stellen. Deze release staat in het teken van communicatie, zowel individueel, intern binnen het bedrijf als naar de klant toe.
Een overzicht van de meest in het oog springende vernieuwingen:
- Rechtstreeks e-mailen van alle documenten
Deze veel gevraagde feature maakt eindelijk z’n intrede in th!nx. We hebben ervoor gezorgd dat het versturen van mails een snelle, correcte en gemakkelijk aanpasbare functie is: eigen layouts (zowel platte tekst als HTML), afbeeldingen in mails, mails die op de achtergrond verstuurd worden zodat u gewoon verder kan werken terwijl th!nx mails verder afhandelt, tracking van het openen van mails zoals dat in CampaignMonitor gebeurt. - Tracking van geprinte/gemailde documenten
Zowel bij het bedrijf, de contactpersoon als de offerte/prijsaanvraag/… vindt u een mooi overzicht terug van welk document op welk moment verstuurd of afgeprint is. Bovendien weet th!nx dikwijls ook of een gemaild document geopend werd door de contactpersoon. - Opnieuw afprinten/mailen van reeds verstuurde documenten
U kunt op gelijk welk moment een document dat reeds verstuurd of afgeprint werd opnieuw versturen met één klik! - Contactpersoon bij prijsaanvraag
Het is nu ook mogelijk een specifieke contactpersoon voor de prijsaanvraag aan te geven voor elke leverancier individueel in plaats van de standaardcontactpersoon bij het leverancier te krijgen. - Afzonderlijke printmogelijkheid voor prijsaanvraag
Bij een prijsaanvraag kan nu ook een individuele PDF gegenereerd worden voor elke leverancier. - Vernieuwd dashboard
“Mijn dashboard” is volledig vernieuwd en geeft u naast een uitgebreid overzicht van informatie die voor u belangrijk is ook de mogelijkheid nieuwe to-do’s voor zowel u als uw collega’s aan te maken en op te volgen. Dit maakt de planningsmodule totaal overbodig en deze werd dan ook uit thinx verwijderd.
Afzonderlijk printen van prijsaanvraag
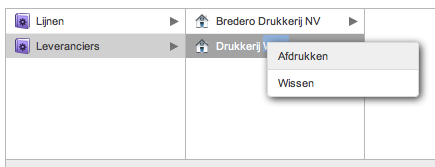
Een prijsaanvraag versturen van th!nx was vroeger al kinderspel op zich en dankzij de functie ‘stuur naar prijsaanvraag’ in de projecten was het al helemaal een fluitje van een cent. Toch was de gemaakte prijsaanvraag met 1 PDF voor alle leveranciers niet altijd wat men wou en moest men die PDF uit elkaar trekken in meerdere PDF bestanden.
Voor elke leverancier individueel is het nu ook mogelijk een afzonderlijke PDF te genereren van de prijsaanvraag. Hiervoor werd in de columnview bij het klikken met de rechtermuisknop op de leverancier een optie “Afdrukken” toegevoegd. Zo hoeft u niet langer een PDF met de documenten voor verschillende leveranciers uit mekaar te trekken.
Hoe vaak komt het niet voor dat u denkt: heb ik dat nu wel of niet gemailed/geprint…
th!nx 2.5 houdt in de communicatiemodule bij wanneer u een document geprint of gemailed hebt en wanneer. Communicatiemodule is eigenlijk een verkeerd woord, want gans het nieuwe communicatie luik werd naadloos geïntegreerd in de verschillende modules van th!nx en zo kunt u bijna overal te weten komen of een bepaalde klant of leverancier al een document ontvangen heeft.
Volgende gegevens zijn beschikbaar:
- Hoe werd het document aangeleverd: via print, via e-mail
- Welk document was het: offerte, order, factuur, prijsaanvraag of bestelbon
- Aan welk project is het document gekoppeld
- Wie was de bestemmeling van het document: het bedrijf, een bepaalde contactpersoon
- Wie heeft het document verstuurd en wie kreeg een kopie van het document
- Wanneer werd het document verstuurd
- Wat is de huidige status van het document: afgeprint, in de wachtrij voor mailen, verstuurd of bekeken
U vindt dit overzicht overigens op heel wat plaatsen terug, telkens in de context waar u zich momenteel bevindt:
- Bij de klant of leverancier
- Bij de specifieke contactpersoon of bestemmeling
- Bij het project zelf
- Bij de individuele offerte, order, factuur, prijsaanvraag of bestelbon
- In mijn dashboard om de documenten die u maakte op te volgen
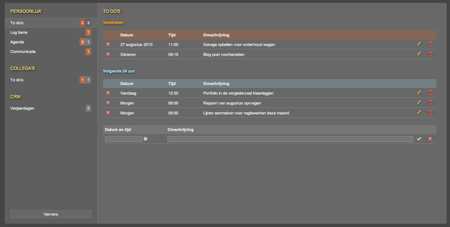
Het vernieuwde dashboard
In het verleden was de functie “Mijn dashboard” al de draaischijf voor vele gebruikers: wat moet ik nu doen, wat staat er morgen op mijn lijstje… Toch vonden wij dit nog te beperkt qua mogelijkheden: u kreeg een zeer beknopt overzicht van openstaande logitems en to-dos. Th!nx 2.5 brengt hier verandering in: uw dashboard wordt echt een plaats om snel en overal zicht te krijgen op de zaken die belangrijk zijn voor u.
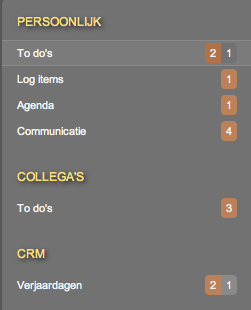
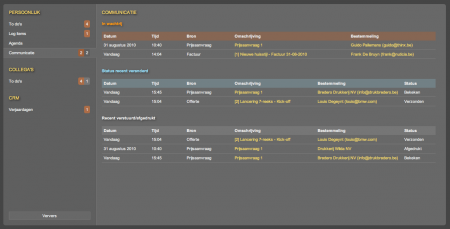
Categorieën
Uw persoonlijke reminders worden nu onderverdeeld in drie categorieën:
- Persoonlijk: wat is de status van de zaken die ik moet doen?
- Collega’s: wat heb ik bij collega’s aangemaakt en wat is de status?
- CRM: wat kan er belangrijk zijn in het grote kader van th!nx?
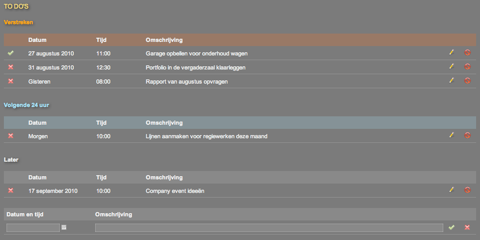
Alle dringende zaken in een oogopslag
In de linkerkolom krijgt u ook onmiddellijk te zien of er items zijn die verstreken zijn: als er een rood vakje is, dan zijn er bepaalde zaken die reeds moesten gebeurd zijn, maar nog niet afgepunt werden. Daarnaast vindt u ook een tweede teller, die u toont hoeveel items in de nabije toekomst moeten gebeuren, maar nog niet verstreken zijn.
Meer informatie
Het dashboard toont u nu ook meer informatie. U kunt direct doorklikken naar projecten, personen etc, u krijgt alles mooi gedetailleerd te zien en u kunt onmiddellijk de status afpunten.
Logischere benadering van tijd
In de planningsmodule werd alles onderverdeeld in tabs “Per dag”, “Per week” en “Per maand”.
Het vernieuwde dashboard pakt het nog beter aan. Het startpunt is het begrip “nu” en alles wordt daarover gepivotteerd.
Voortaan krijgt u altijd de volledige lijst te zien van:
- Items die verstreken zijn, d.w.z. waarvan de eindtijd in het verleden ligt en die nog niet afgepunt werden
- Items voor de volgende 24 uur
- Recent toegevoegde items in to-do’s, zo verdwijnen to-do’s voor volgende week niet in het niets tot u het dashboard manueel ververst of naar een andere pagina surft
Daarnaast vullen wij de bovenstaande lijst aan met items die “Later” moeten gebeuren als daar nog plaats genoeg voor is in de ruimte die werd voorzien voor het dashboard.
Uw persoonlijke to-do manager
Vroeger moest u gebruik maken van de planningsmodule om nieuwe to-do’s aan te maken. Dit is verleden tijd. Nu kunt u altijd en overal persoonlijke to-dos maken, aanpassen of wissen of zelfs to-dos voor collega’s, in het dashboard zelf. Zo kunt u nog sneller werken met th!nx !
Omdat alle functionaliteit die vroeger in de planningsmodule zat nu beschikbaar is in het dashboard, hebben wij er dan ook voor gekozen de planningsmodule uit de applicatie te halen. Uw persoonlijke planning is immers iets dat u overal wil kunnen bekijken, zonder hiervoor weg te moeten navigeren van hetgeen waar u momenteel mee bezig bent. Een complexe offerte aan het maken en er schiet u iets te binnen dat u nog zeker moet doen? Even het dashboard openen en een nieuwe to-do toevoegen!
Maar er is meer… terwijl we toch bezig waren het dashboard onder handen te nemen vonden we het nuttig om nog een aantal andere zaken die belangrijk zijn ten allen tijden te tonen
Documentstatus
Mails in th!nx worden op de achtergrond verstuurd. Daarom is het voor u belangrijk te weten of iets al verstuurd is en wat recent veranderd is van status: heeft de klant of leverancier de mail ontvangen, heeft hij/zij die al bekeken, … Bij de communicatie vindt u al deze informatie onmiddellijk terug.
Agenda
Onze ingebouwde electronische agenda blijft uiteraard bestaan, maar ook wat daar in staat kreeg een plaatsje in het dashboard. Zo hoeft u ook voor een ‘vlugge blik’ op uw agenda ook niet meer wegnavigeren.
Dashboard verversen
De knop “Ververs” zal uw volledige dashboard verversen. Wij zouden maar al te graag ervoor zorgen dat uw dashboard altijd up-to-date is, maar spijtig genoeg laten niet alle browsers momenteel al toe informatie vanop de server naar uw browser te duwen. Op dit ogenblik is het nog steeds zo dat eens een webpagina getoond wordt, er weinig mogelijkheden zijn deze on-the-fly bij te sturen. Automatische polling (waarbij uw browser elke paar seconden opnieuw informatie gaat opvragen aan de server) was een mogelijkheid, maar dit bleek niet alleen niet handig, het zorgde er ook voor dat de performantie van th!nx aanzienlijk beïnvloed werd in bepaalde gevallen.
Er is echter verbetering op komst. In de laatste bèta van Firefox zit eindelijk ook de gestandardiseerde manier om vanop de server te communiceren met de client ingebouwd. We verwachten echter dat zoals met elke ingrijpende nieuwe feature hier nog wat problemen mee zullen zijn in de eerste maanden en bovendien zou iedereen zijn browser moeten updaten.
Eens we er zeker van zijn dat instant updates stabiel en betrouwbaar zijn, mag u er zeker van zijn dat th!nx ook daar weer een pionier zal worden op het vlak van data-pushing en dat wat velen niet mogelijk achten in de browser door ons toch gerealiseerd zal worden.
th!nx 2.5 komt eraan
Hou onze blog in de komende weken zeker in de gaten, th!nx 2.5 komt er binnenkort aan en de nieuwe features zijn echt wel de moeite.
Veel kunnen we er nog niet over kwijt, maar hieronder vindt u alvast een teaser terug…
De nieuwe versie zit alvast in de laatste rechte lijn naar release, momenteel worden de nieuwe features live getest op onze interne th!nx.