Koppelen van projecten
Het was vroeger al mogelijk om verbanden te leggen tussen projecten (of tussen bedrijven) d.m.v. sleutelwoorden (ook wel tags genoemd). Via deze meta-data kan elke thinx gebruiker individueel onderliggende links duidelijk maken die voor zoekopdrachten, rapportering, … handig zijn.
In thinx 7.0 kan u ook rechtstreeks projecten met elkaar koppelen, om zo een directe link te leggen tussen deze projecten, zonder dat hier voor een achterliggende meta-tag moet gemaakt worden.
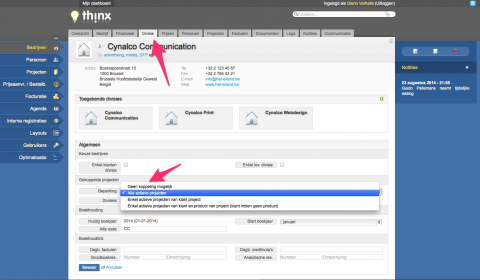
Om deze functionaliteit optimaal bruikbaar te maken (de manier waarop gekoppeld wordt zal immers bij iedereen verschillen) hebben we eenmalig een aantal instellingen toegevoegd aan de divisies :
Eerst en vooral kan u instellen welke projecten er mogen gekoppeld worden :
- Geen koppeling mogelijk : dit spreekt voor zich. Er zullen geen projecten gekoppeld kunnen worden vanuit deze divisie
- Alle actieve projecten : er kan een koppeling gemaakt worden met elk actief project (*)
- Enkel actieve projecten van klant project : er kan enkel een koppeling gemaakt worden met projecten die aangemaakt zijn voor dezelfde klant als dit project (*)
- Enkel actieve projecten van klant en product project : er kan enkel een koppeling gemaakt worden met projecten die aangemaakt zijn voor dezelfde klant als dit project en waarvan het product van het project ook hetzelfde is (*)
(*) bovenop deze criteria wordt ook steeds rekening gehouden met de divisies die aangevinkt staan.
Als een divisie niet aangevinkt is zullen er ook geen koppelingen gemaakt kunnen worden naar projecten van die divisie.
Het is steeds zo als je een koppeling maakt van project X naar project Y, er door thinx automatisch een omgekeerde koppeling voorzien wordt van project Y naar project X.
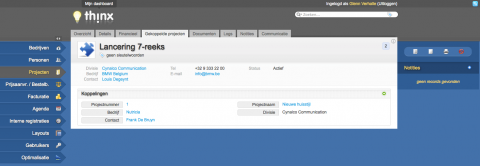
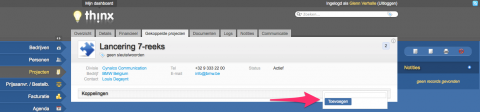
Eenmaal je dit hebt ingesteld kan je binnen projecten (binnen de bovenstaande restricties) onbeperkt koppelingen gaan maken met andere projecten.
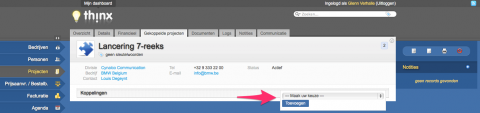
Afhankelijk van wat er ingesteld is bij de divisie maak je de keuze via een auto-complete veld (indien ingesteld “Alle actieve projecten”) of via een popupmen (alle andere instellingen).
Flexibeler omgaan met registraties
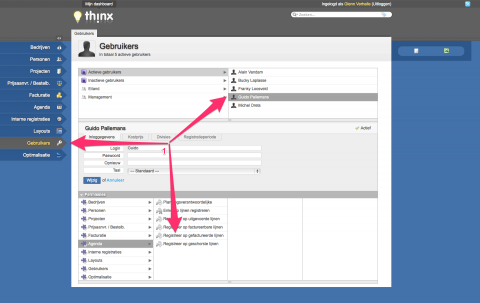
In thinx worden lijnen gesloten voor registratie (tijd- en materiaal) van zodra de lijn gefactureerd is. Je kon mensen wel het privilege geven om te achteraf toch nog te registreren op dergelijke lijnen (1), maar daar hield het bij op :
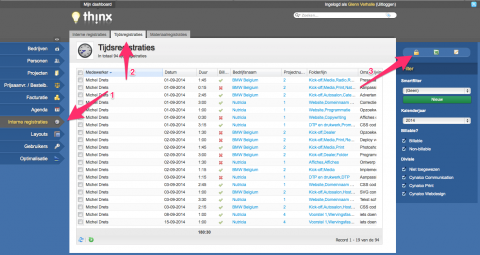
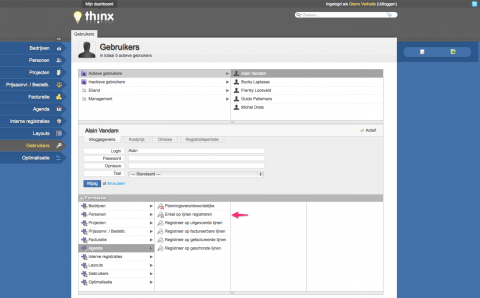
In thinx 7.0 blijft deze werkwijze uiteraard bestaan, maar we breiden de mogelijkheden om niet meer te kunnen registreren serieus uit. Om te beginnen kan je instellen dat gebruikers vóór een bepaalde datum niet meer kunnen registreren. Dit kan in de module Interne registraties (1), (nieuwe) tab “Tijdsregistraties” (2) via het hangslotje (3)
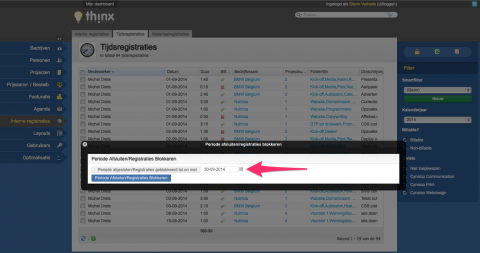
Hier bepaalt u tot en met welke datum registreren mogelijk is:
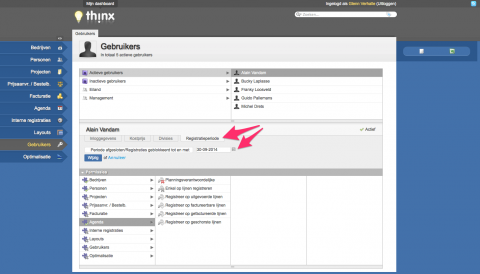
Als je voor een bepaalde medewerker een (tijdelijke) uitzondering wil maken (bv. heeft registraties vorige week niet ingegeven wegens ziekte), dan kan je voor die medewerker dit instellen via de gebruikers privileges op de subtab “Registratieperiode”
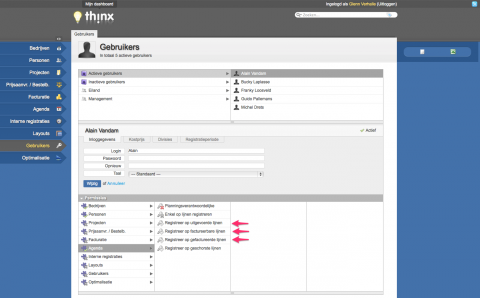
Verder kan je nu via de privileges nog fijner instellen op welke lijnen een gebruiker wel/niet mag kunnen registreren :
En last but not least, vanaf nu kan je via de privileges verplichten om op lijnniveau te registreren. Het is dan voor die gebruiker niet meer mogelijk om op een folder, offerte/order of project een registratie te maken.
Om de zaken eenvoudiger te kunnen instellen werden alle privileges die met tijdsregistratie te maken hebben nu gebundeld onder de sectie “Agenda” ipv “Projecten” bij de permissies van de gebruikers.
Een ruimere kijk op uw agenda
De agenda in thinx wordt door bijna iedereen dag in dag uit gebruikt. Naast de verticale weergave komt er nu een horizontale versie bij, zodat u gemakkelijker de agenda’s van verschillende medewerkers op mekaar kan afstellen. Maar deze release gaat verder: de kalender benut alle beschikbare ruimte, kreeg een visuele facelift en geeft prioriteit aan de meest relevante informatie. Als kers op de taart kan u nu ook favorieten toevoegen om in één klik op uw meest gebruikte projectonderdelen te registreren.
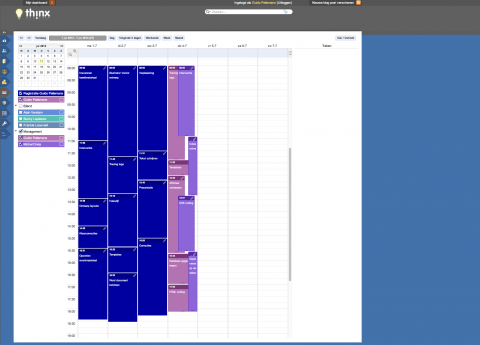
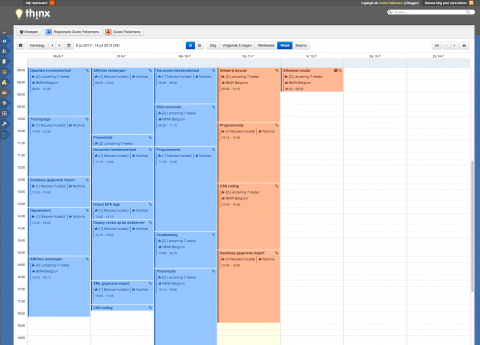
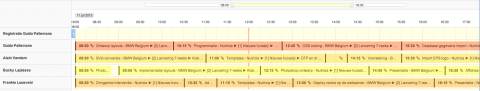
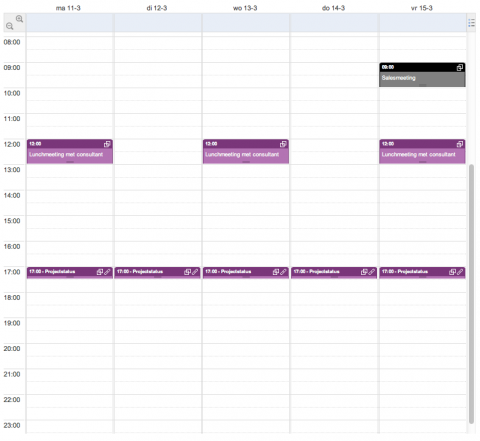
Oud vs. nieuw: een kort overzicht
De screenshots van de oude en de nieuwe agenda geven een duidelijk beeld over hoe ingrijpend het uitzicht van de agenda werd verbeterd.
Wat meteen opvalt is dat er in de breedte geen plaats meer wordt verspild. De kalenderlijst werd naar bovenaan verplaatst, de taken bevinden zich links en da kalender krijgt de rest van uw beeldscherm. De weergaveopties van de kalender werden nu ook op één plaats in logische delen gebundeld en zijn niet langer wijd verspreide kleine icoontjes waarvan de betekenis niet altijd onmiddellijk duidelijk is.
Uiterest links vindt u nu de takenlijst. Daarnaast bevindt zich het navigatiegedeelte waarmee u door dagen/weken/maanden navigeert. In het midden vindt u de weergaveopties terug: horizontaal of verticaal en dag-/week-/maandweergave. Rechts tenslotte bevinden zich de acties: een overzicht van de sneltoetsen, de schaal van de kalender en de optie om de agenda af te printen.
Merk ook op dat de weergave-opties nu duidelijk aangeven wat de actieve opties zijn.
Status agenda-items
De agenda-items zelf geven nu ook veel meer relevante informatie weer.
De beschrijving staat nu altijd eerst. Dit is immers de belangrijkste informatie. Daaronder vindt u nu ook altijd de klant en/of het project terug en tenslotte nog de exacte tijdspanne van het item. Ook de statusicoontjes zijn uitgebreid: u kan zien wanneer een agenda-item aan een taak is gekoppeld (koffer-icoon) en of een agenda-item een meeting is (tekstballonetjes-icoon).
Horizontale weergave
Naast de traditionele verticale kalenderweergave die u van Apple Calendar, Google Calendar en Outlook kent heeft thinx nu ook een horizontale weergave, ook wel gekend als Gantt chart. Doordat de agenda’s van medewerkers nu verticaal staan terwijl de dagen horizontaal doorlopen kan u veel makkelijker de planning van verschillende medewerkers onderling op mekaar kan afstemmen.
Bovenaan vindt u een schuifbalk terug waarmee u de uren van de dag die getoond worden kan beperken. Zo vallen er geen grote witte gaten op tijdstippen waarop uw kantoren toch gesloten zijn en niemand werkt.
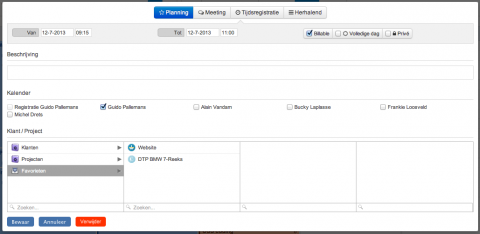
Favorieten
Op vraag van veel klanten voegen we in deze release favorieten toe aan de kolomweergave bij het ingeven van een agenda-item. Alles dat meer dan één niveau diep zit kan u nu via drag-and-drop of via de rechtermuisknop aan de favorietenmap toevoegen: offertes, orders, facturen, mappen en lijnen. Uw favorieten zijn uw persoonlijke map; elke medewerker heeft zijn eigen frequent gebruikte registratie-onderdelen.
De omschrijving van een lijn is dikwijls pas informatief genoeg als die echt in de context van het project gezien wordt. Om te vermijden dat uw favorieten-map tien keer “DTP” toont kan u de omschrijving van uw favorieten aanpassen. “DTP BMW 7-Reeks” zegt immers veel meer dan simpelweg “DTP”.
Agenda: Klein maar fijn
Nu we de grote nieuwe features toegelicht hebben is het minstens even belangrijk de kleinere aanpassingen te vermelden. Ze zijn misschien niet zo ingrijpend om in de spotlight te staan, maar zorgen toch voor een aangenamere ervaring.
Meer kleuren voor de agenda
De nieuwe look gebruikt zachtere kleuren voor een rustiger kalenderoverzicht. Omdat we wel eens de wens kregen om iets meer kleuren ter beschikking te hebben voor de verschillende medewerkers kan u dan nu ook uit veel meer kleuren voor de agenda’s kiezen.
Het kan zijn dat bij de omschakeling naar de nieuwe kleurschema’s de kleuren van de agenda’s afwijken van wat u voor een bepaalde medewerker verwacht. U kan dit echter snel aanpassen door de “Groepen” te openen en naast de naam van de medewerker op het driehoekje te klikken.
Focussen op één agenda
Planners hebben meestal nood aan een ruim overzicht van heel wat medewerkers. Op het moment dat er echter effectief moet gepland worden is het soms moeilijk om voor die ene collega makkelijk te zien welke slots er nog openstaan. Daarom kan u nu bovenaan in de actieve kalenderlijst (wanneer “Groepen” niet openstaat) op de agenda klikken om alle andere agenda’s tijdelijk te verbergen. U kan van de ene naar de andere agenda gaan en vervolgens de focus terug uitzetten.
Breedte takenlijst instellen
Wanneer u via taken plant kan u nu de breedte van de takenlijst aanpassen. Op grotere schermen kan het immers interessant zijn wat meer informatie over een bepaalde taak te zien.
Printen van de agenda
De kalender kan nu ook rechtstreeks vanuit thinx geprint worden. Het is soms gewoon handig om snel eens af te kunnen printen wat op het scherm staat. Hou hier wel rekening met het feit dat het printresultaat volledig afhankelijk is van uw browser. We hebben geprobeerd dit zo uniform mogelijk te maken, maar de ene browser gaat toch eleganter printen dan een andere.
Sneltoetsen
Toetscombinaties zijn dikwijls handig om snel door uw agenda te navigeren. Daarom hebben we nu voor de agenda sneltoetsen voorzien voor de meest gebruikte functies. In het actiegedeelte vindt u een toetsenbord-icoontje terug waaronder u alle sneltoetsen terugvindt. Vanaf nu is het overigens ook mogelijk om in het ingavevenster via de pijltjes door het koppelingsgedeelte te navigeren.
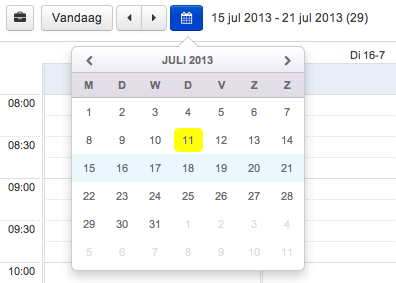
Mini-kalender
De mini-kalender waarmee u snel naar een datum ver in het verleden of de toekomst kan gaan toont nu aan de hand van een lichtblauwe achtergrond wat momenteel zichtbaar is in de kalender.
Rest van thinx: klein maar fijn
Tot slot werden doorheen de rest van thinx ook heel wat kleine maar ook een paar grotere verbeteringen aangebracht. Die willen we u zeker niet onthouden.
Retroplanning
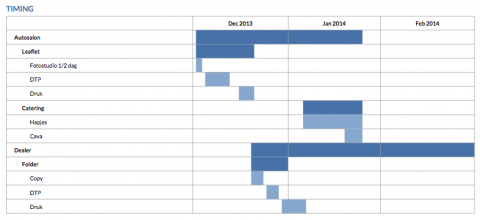
Vaak is het nuttig om in offerte fase al een retroplanning te kunnen maken van het project om die door te sturen naar de klant. Omdat deze compleet losstaat van de echte planning werd hier een aparte tool binnen thinx voor ontwikkeld. Op elke lijn of folder kan je een start- en stopdatum ingeven en op basis daarvan wordt er een Gantt chart van die retroplanning gemaakt door thinx.
Deze kan integraal deel uitmaken van de offerte/order layout of als een apart document verstuurd worden.
De chart wordt automatisch in een tabel gegoten, die u uiteraard zelf of in regie/als stelpost door ons kan laten stylen.
Voor informatie over het inrichten van uw layouts kan u hier terecht.
Lange namen in de kolomweergave
Soms past de volledige omschrijving van een lijn of een projectnaam niet volledig in de kolomweergave. We bieden u nu de mogelijkheid snel te zien wat er verborgen zit door even over de lijn in de kolomweergave te blijven hangen. De rest van de omschrijving zal getoond worden voor alle lijnen waar de omschrijving niet in de kolom past.
Kolomweergave lange omschrijving
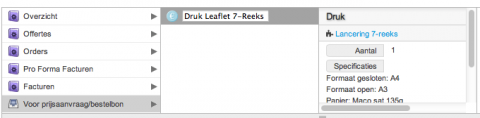
Omschrijvingen in “Voor prijsaanvraag/bestelbon” aanpassen
Net zoals u de omschrijving van items in uw favorieten kan aanpassen, kan dit nu ook voor de lijnen die u in “Voor prijsaanvraag/bestelbon” plaatst. Zo wordt het voor de persoon die verantwoordelijk is voor inkopen een pak makkelijker om te weten welke lijn bij wat hoort.
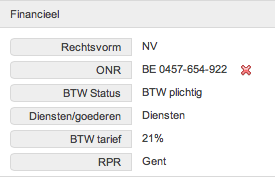
VIES controle BTW-nummer
Thinx toont u nu opnieuw of een BTW-nummer effectief in de Europese databank is geregistreerd. Vroeger kon u dit pas op een later tijdstip zien, maar nu voert thinx deze controle onmiddellijk na het bewaren uit. Bovendien is deze controle altijd up-to-date. Verandert een voorlopig BTW-nummer (wordt als fout nummer aangegeven) in een definitief BTW-nummer, dan zal u dat onmiddellijk kunnen zien als u naar die klant/leverancier gaat.
Filteren op factuurvelden in de lijst van de lijnen
Om makkelijk omzetrapporten te kunnen maken hebben we in de filters van de lijnen de optie toegevoegd om lijnen van facturen te filteren. Zo kan u bijvoorbeeld makkelijk een omzetrapport van de lijnen maken op een bepaald boekjaar.
Filteren op “is niet” en “bevat niet”
In de filters vindt u voor veel velden nu ook de optie “is niet” en “bevat niet” terug. Zo kan u bijvoorbeeld uw interne projecten uit de lijst wegfilteren door te filteren op “bedrijfsnaam is niet {uw bedrijf}”.
Proformacreditnota’s
Naast proforma facturen kan u in uw project nu ook proforma creditnota’s aanmaken.
OpenType lettertypes in layouts
Nu kan u ook OpenType (.otf) lettertypes in thinx uploaden en in uw layouts gebruiken. Het is dus niet langer strikt noodzakelijk een TrueType versie aan te kopen.
Retroplanning technisch
Dit artikel bevat de nodige informatie voor zij die zelf hun layouts in thinx inrichten en de retroplanning tabel daarin willen opnemen.
Een toelichting over deze functionaliteit vindt u hier.
De CSS van de standaardlayout is als volgt:
.timetable-section { margin: 8mm 0 5mm 0; } .timetable-section h3 { font-size: 11px; line-height: 14px; color: #4371aa; text-transform: uppercase; }table.timetable { margin-top: 1mm; border-collapse: collapse; width: 100%; } table.timetable th, table.timetable td { white-space: nowrap; border: 0.5px solid #777777; height: 20px; font-size: 75%; } table.timetable th:first-child, table.timetable td:first-child { padding: 0 3mm; } table.timetable th { border-bottom: none; padding: 0 3mm; } table.timetable div.timetable-container { position: relative; height: 20px; } table.timetable div.timetable-segment { height: 20px; background-color: #84a6cf; } table.timetable tr.folder td { font-weight: bold; } table.timetable tr.folder div.timetable-segment { background-color: #4371aa; }
Het HTML gedeelte is:
{% capture timetable %}{{ object.tree | timetable:'"periodic": true, "compact":true, "months_per_group":6, "indentation":3' }}{% endcapture %}
{% unless timetable == blank %}
<div>
<h3>{{ t.timing }}</h3>
{{ timetable }}
</div>
{% endunless %}
Merk op dat er opties kunnen meegegeven worden aan de tabel:
- periodic (true/false): indien true worden enkel lijnen die zowel een start als stop hebben in de tabel opgenomen, indien false worden alle lijnen getoond.
- compact (true/false): indien true worden enkel de lijnen getoond die in de maanden vallen die in de tabel getoond worden (vooral handig in combinatie met months_per_group), indien false worden alle lijnen in elke tabel getoond.
- months_per_group: indien de retroplanning lange periodes (meer dan zes maanden bv.) omhelst is het handiger de retroplanning in een paar tabellen op te splitsen om de kolommen niet te smal te maken. Met deze parameter geeft u het maximale aantal maanden per tabel in.
- indentation: hiermee geeft u het aantal millimeter in dat de niveau’s moeten inspringen (folders en lijnen).
Onze agenda laat u in deze release toe herhalende events te maken: terugkerende meetings, regelmatige herinneringen, … U heeft bovendien de keuze om deze oneindig te laten doorlopen, een aantal keer in te plannen of op een bepaalde datum stop te zetten. Uiteraard gaan deze agenda-items ook mooi mee naar de agenda op uw smartphone, tablet of desktopapplicatie zoals iCal of Outlook.
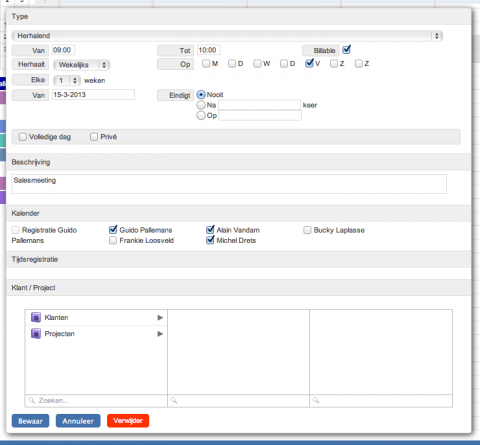
Ingeven van herhalingen
Wanneer u in de agenda een nieuwe gebeurtenis aanmaakt biedt de dropdown nu ook de optie “Herhalend”. U kunt instellen met welke frequentie (dagelijks, wekelijks, maandelijks, jaarlijks), op welke weekdagen, met welk interval (elke x dagen/weken/maanden/jaar) en wanneer de herhaling al dan niet op een bepaalde datum of na een bepaald aantal keer moet stoppen. Verder blijft het natuurlijk nog steeds mogelijk dit bij verschillende mensen in te plannen en het event te koppelen aan een klant, project of een projectonderdeel.
Weergave van herhalingen
Herhalende events krijgen in de agenda een speciaal icoontje mee: in de rechterbovenhoek vindt u twee overlappende vierkantjes terug.
Verder volgt de weergave deze van individuele gebeurtenissen: het koppelingsicoon om aan te geven dat er een project, klant of lijn werd aan toegekend, grijs indien er meerdere deelnemers zijn, …
Wanneer u geabonneerd bent op uw thinx agenda op uw smartphone, tablet of desktopapplicatie wordt hier nu ook heel wat meer informatie in weergegeven:
- Indien meerdere mensen aan het agenda-item deelnemen worden die — inclusief hun e-mailadres — mee getoond in de agenda.
- Indien het agenda-item gekoppeld is aan een project of klant vindt u bij de details van het event een URL naar het project of de klant in thinx terug, alsook de omschrijving van het pad naar de koppeling.
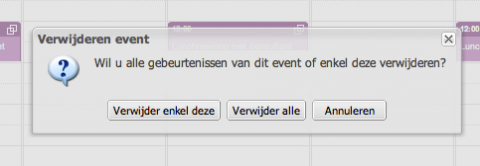
Verwijderen van herhalingen
We bieden u bij het verwijderen van een agenda-item dat herhalend is twee opties:
- Alle herhalingen verwijderen: hierbij worden alle agenda-items die verband houden met de ingestelde herhaling uit de agenda verwijderd
- Enkel deze herhaling: hierbij wordt enkel de geselecteerde gebeurtenis uit de reeks gehaald
Maar er is meer…
Daarnaast werden nog een aantal veel gevraagde features aan de agenda toegevoegd waarmee we heel wat mensen gelukkig zullen maken.
Schaal van de kalender aanpassen
In de linkerbovenhoek van de kalender kunt u nu de schaal van de agenda aanpassen: groter of kleiner. Hiermee wordt het een stuk makkelijker om korte gebeurtenissen vlot in de agenda in te geven of een mooier overzicht over een ganse week te krijgen op kleinere schermen. Tot nu toe waren events standaard 30 minuten en kon u dit alleen via manuele bijsturing aanpassen. Een event van standaard 15 minuten kon niet…
Nu kan dat wel. Een vakje kan afhankelijk van de door u gekozen schaal gelijk staan aan:
- Vijf minuten
- Zes minuten (voor onze Nederlandse klanten)
- Tien minuten
- Een kwartier
- Een half uur
- Een uur
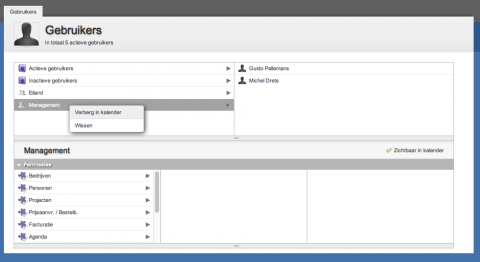
Groepen activeren/deactiveren
De groepen die u ingegeven heeft bij de gebruikers vindt u nu ook naast de kalender terug. U kan deze in één keer allemaal tonen of verbergen, niet relevante groepen toeklappen en alles wordt gewoon een stuk overzichtelijker wanneer u met veel medewerkers thinx gebruikt.
Thinx neemt hiervoor de groepen over die u in de gebruikersmodule heeft gedefinieerd. Nu gebeurt het wel eens dat bepaalde van die groepen niet direct relevant zijn voor de kalender. In de gebruikers kan u daarom ook via een rechtermuisklik één of meerdere groepen verbergen in de kalenderlijst.
En er is nog meer op andere plaatsen in thinx…
- In de sticky notes worden links naar andere websites nu ook automatisch aanklikbaar gemaakt
- Er kan meer tekst in de sticky notes van project en persoon geplaatst worden (tot nu toe beperkt tot 256 tekens)
- Nederlandse postcodes worden gesuggereerd: voor onze Nederlandse klanten verschijnen die vóór de Belgische suggesties, onze Belgische klanten zien de Belgische postcodes eerst. Deze extra feature werd reeds vervroegd gereleased en zal u waarschijnlijk al opgemerkt hebben
- De kolomweergave bouwt de structuur naar uw map/lijn/… nu terug op. Zo is het veel eenvoudiger om een registratie later specifieker op een lijn te gaan plaatsen in plaats van op een map. Ook het veranderen van de lijn op een registratie is hierdoor nu veel eenvoudiger en sneller. Bovendien is er op veel plaatsen een rechtstreekse link naar bv. een offerte of order binnen een project. Zo komt u onmiddellijk terecht bij de relevante informatie in plaats van zelf de kolommen te moeten doorlopen. Ook deze feature werd al vervroegd uitgerold zodat u daar sneller van kon genieten.
- In uitzonderlijke omstandigheden kwamen gewiste bedrijven nog voor in zoekopdrachten, nu wordt deze index ook correct heropgebouwd.
- De Export van vCards werd uitgebreid en geoptimaliseerd. Zo wordt bv nu ook de url naar het contact in thinx meegenomen, wordt er beter rekening gehouden met dubbele personen (als de persoon reeds in uw adresboek zit krijgt u de kans om de gegevens te updaten), … kortom de export is nog veel vollediger
Yes we can…
Een uitspraak die Barack Obama in de “Oval Office” gebracht heeft en Peter Van de Veire zijn radiomarathon wereldberoemd maakte. Voor 10-forward is “Yes we can” een uistpraak van vreugde dat we jullie de “Rapporteringsrelease” kunnen aanbieden. Maar thinx 5.0 is veel meer dan alleen maar ‘de rapporteringsrelease’, zo kreeg de filtermodule een face-lift en kan je nu ook filters bewaren.
Het nieuwe filteren
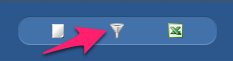
Het trechter-icoontje van de filter-module is verdwenen uit de action-box.
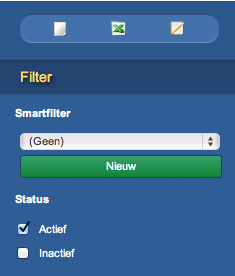
Het filteren gebeurt vanaf nu op dezelfde plaats waar de quickfilters staan:
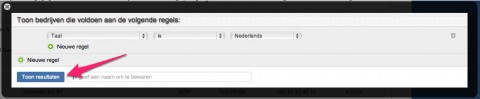
Als je gewoon, zoals vroeger, een lijst wil filteren klik je op de knop “Nieuw” en het vertrouwde popup-venster verschijnt. Daarin kan je, net zoals voorheen, de parameters instellen, en direct filteren met de knop “Toon Resultaten”
of een naam invullen en de filter bewaren voor hergebruik.
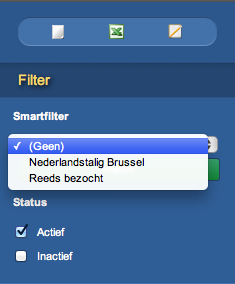
Boven die “Nieuw” knop vind je de bewaarde filters in een rolmenu:
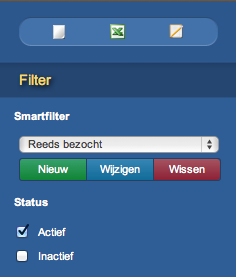
Als je een bestaande filter selecteert, wordt die onmiddelijk toegepast en verandert de knop “Nieuw” in 3 knoppen: “Nieuw”, “Wijzigen”, “Wissen”.
- “Nieuw” opent een kopie van de gekozen filter, zo kan je gemakkelijk een nieuwe filter maken die gebaseerd is op die filter.
- “Wijzigen” laat je toe om de filter aan te passen.
- “Wissen” verwijdert de filter uit het rolmenu.
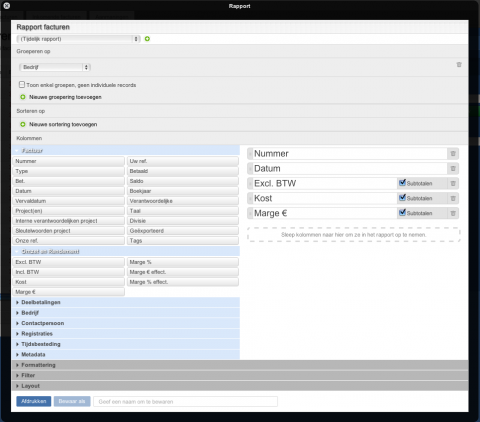
Rapporten
Bij alle lijsten in thinx krijg je nu in de action-box een nieuw icoontje te zien:
Hiermee roep je een popup-venster op dat je toelaat om zowat elk rapport te maken: je kan kiezen welke velden je op het rapport wilt, in welke volgorde, hoe de resultaten gegroepeerd moeten worden (voor bv de subtotalen) en hoe ze gesorteerd moeten worden. Het “afprinten” van een rapport gebeurt naar HTML of een PDF, waarvan de lay-out volledig aanpasbaar is (mits de nodige kennis van HTML en CSS). Klik hier om een voorbeeldrapport in de standaard layout te bekijken.
Net als bij de nieuwe filter-module kan je niet alleen nieuwe rapporten maken, maar deze ook bewaren, aanpassen, een andere naam geven en wissen.
Er is één weetje dat u wel in het achterhoofd moet houden. Bij tijdsregistraties is geen filtering mogelijk zoals bij de andere lijsten in thinx. Daarom hebben we het filtergedeelte opgenomen in het rapportscherm. Hou er rekening mee dat deze filters niet mee bewaard worden met het rapport. U zal die telkens opnieuw moeten ingeven!
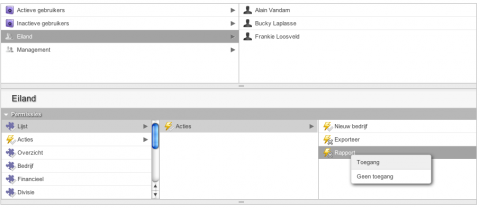
Doordat met de export- en rapportmodule zeer veel gegevens kunnen opgevraagd worden, hebben we deze modules standaard enkel geactiveerd voor gebruikers in de groep “Management”. In de gebruikersmodule kan je andere gebruikers of groepen ook toegang verlenen tot de export en rapportering van individuele modules. Je vind de permissie terug onder (modulenaam) > Lijst > Acties > Rapport.
Hoewel de functies van de rapportmodule grotendeels zichzelf wijzen, zijn het er te veel om in een blogpost te bevatten. Graag helpen we jullie op weg de meest relevante rapporten voor jullie business samen te stellen door middel van een opleiding. We contacteren jullie hier spoedig over.
In deze kleinere update brengen we u enkele instelbare parameters voor layouts die ons in het verleden wel eens werden gevraagd. Thinx biedt u vanaf nu de mogelijkheid één of meerdere layouts steeds als onbeveiligde PDF aan te maken en voor uw e-mail layouts kan u nu ook bepalen welke layout gekozen zal worden voor de PDF in bijlage.
“Wij leven graag op het scherp van de snede”
Voor uw veiligheid genereerde thinx tot nu toe standaard altijd beveiligde PDFs. Hiermee is het onmogelijk om de PDF na aanmaak nog aan te passen of in een applicatie zoals Photoshop, Illustrator of Indesign te importen (om die vervolgens aan te passen). De beveiligingsmethode van thinx gaat heel ver: niet alleen gebruiken wij een versleuteling die op zich al jaren zou vergen om die te kraken, bovendien is de sleutel zelf — het paswoord als het ware — een volledig willekeurige en lange reeks tekens die zelfs op de thinx servers niet meer te achterhalen is.
Het was al mogelijk om via een toetscombinatie alsnog een onbeveiligde PDF uit thinx te halen voor die zeldzame gevallen waarin de PDF zou opgenomen worden in een groter document of een presentatie tijdens een pitch, maar we kregen toch enkele malen de vraag of het niet mogelijk zou zijn altijd onbeveiligde PDFs af te leveren. Na wat navraag bleek dat het meestal slechts om enkele soorten documenten gaat, zoals bv. offertes en orders, die voor sommige van onze gebruikers altijd in een groter document werden opgenomen (bedrijfsvoorstelling, …). Daarom hebben we nu de optie ingebouwd om bij de layouts te bepalen of die al dan niet standaard beveiligd moet worden. De toetscombinatie zoals eerder vermeld krijgt dan ook een andere functie: indien u de Shift of Command toets ingedrukt houdt bij het maken van de PDF, wordt een standaard onbeveiligde PDF als een beveiligde PDF gegenereerd en omgekeerd.
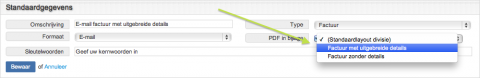
In de tab “Details” bij de layouts van het type PDF ziet u duidelijk de instelling in onderstaande screenshot:
Bovendien zal u ook heel duidelijk bij het kiezen van een alternatieve PDF layout onder het printsymbooltje kunnen zien of een PDF al dan niet beveiligd zal worden via een open/gesloten slotje!
PDF layout voor mail
Ook bij het mailen vervullen wij de wens van één van onze nieuwe klanten: het kunnen selecteren van een PDF layout bij e-mail layouts. Zo kan u nu zonder probleem ook bij het mailen afhankelijk van uw klant/leverancier aangepaste mails versturen vanuit de applicatie.
Betalingsopvolging: aanmaningen
In thinx kon u reeds aanmaningen als alternatieve layout van een factuur voorzien, maar in deze release geven we u de mogelijkheid aanmaningen waarin alle vervallen facturen van uw klanten gebundeld worden en vlotter kunnen opgevolgd worden. Bovendien zal thinx zelf bepalen de hoeveelste maal u uw klant aanmaant voor de facturen in kwestie.
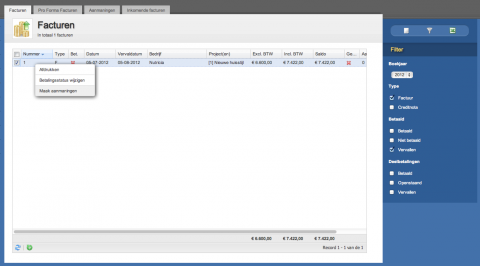
Vervallen facturen omzetten in aanmaningen
U maakt uw aanmaningen vanuit de lijst van de facturen. Hoewel thinx intelligent genoeg is om de niet-vervallen facturen ongemoeid te laten en niet te vermelden op de aanmaningen, filtert u toch best de lijst op vervallen facturen, zodat u zelf kunt bepalen welke facturen u daadwerkelijk wil aanmanen. Selecteer via de kruisjes in de lijst de facturen die u naar aanmaningen wil omzetten en via de rechtermuisknop kan u vervolgens kiezen voor “Maak aanmaningen”
Wanneer thinx aanmaningen maakt, gaat de applicatie na of één van de facturen voor een bepaalde aanmaning al op een of meerdere aanmaning is verschenen. Indien dat het geval is, dan wordt de aanmaning geëscaleerd naar een tweede, derde, … aanmaning, waarvoor u telkens een andere intro en/of extro kunt voorzien.
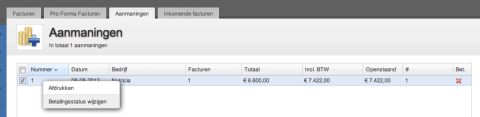
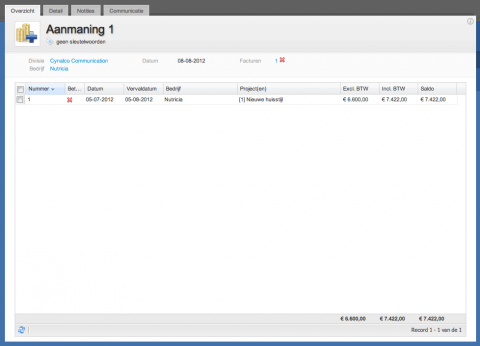
Aanmaningen opvolgen
In de lijst van de aanmaningen kan u een volledige aanmaning met alle facturen die erin opgenomen werden afpunten, net zoals u dat bij facturen kon: via de rechtermuisknop kan u de betalingsstatus van één of meerdere aanmaningen gaan aanpassen. Zo hoeft u niet de facturen één per één af te punten als uw klant beslist om de betaling in z’n geheel te doen en het aanmaningsnummer te vermelden.
U kan uiteraard ook in het detail van de aanmaning gaan en daar slechts één of meerder facturen op betaald gaan zetten, analoog aan de factuurlijst.
Nummering en layout
Net zoals alle andere documenten in thinx kan u voor uw aanmaningen een bepaalde formattering van de nummers laten voorzien. Standaard is dit gewoon een oplopend nummer vanaf 1, maar u kunt hier uiteraard bepaalde parameters zoals de divisie in laten opnemen. Gelieve ons dit via ons support e-mailadres te vragen vóór u effectief aanmaningen begint te maken!
Voor de aanmaningen moet ook een nieuwe layout voorzien worden. Die kan u zelf maken op basis van de standaardlayout in de gelinkte ZIP-file en aan de hand van onze welbekende thinx layout cheatsheet. Wil u dat liever door ons laten doen, gelieve ons dan te contacteren. Deze layouts worden in regie/als stelpost geïmplementeerd volgens beschikbare tijd in de planning.
Omdat de ene leverancier u misschien een betere prijs voor een deel van uw prijsaanvraag geeft en een andere beter werk levert op een ander segment, introduceren we in deze tussentijdse release een betere flow tussen prijsaanvragen, bestelbonnen en inkomende facturen. U kan uw prijsaanvraag over meerdere leveranciers verdelen en u zal gemakkelijker tussen de verschillende documenten kunnen navigeren!
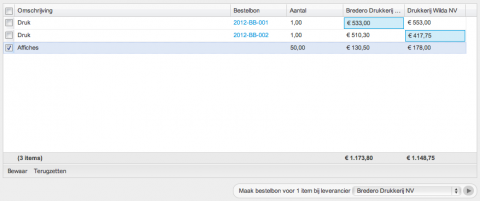
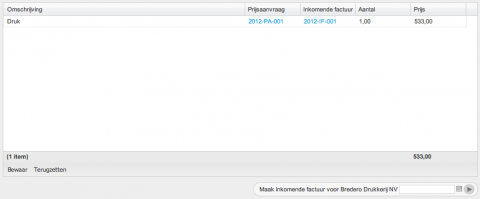
Prijsaanvraag
In deze versie van thinx is het nu mogelijk een prijsaanvraag die u naar meerdere leveranciers richtte op te splitsen over verschillende bestelbonnen. Op deze manier kan u uw prijsaanvraag in meerdere delen bij dezelfde leverancier bestellen of de verschillende items binnen één prijsaanvraag telkens bij de goedkoopste (of meer gespecialiseerde) leverancier aankopen.
Zoals u op de screenshot hierboven opmerkt toont thinx u nu ook de bestelbon waaraan een bepaalde lijn gekoppeld is en kunt u vanuit de prijsaanvraag hier onmiddellijk naar doorklikken. Bovendien geeft het blauwe kader aan welke leverancier gekozen werd voor de bestelbon.
Voor het selecteren van de lijnen die u aan een bepaalde leverancier wil bestellen gebruikt u gewoon de aankruisvakjes vóór de omschrijving. U krijgt onderaan duidelijke feedback hoeveel items naar een bestelbon zullen worden doorgekopieerd.
Wil u liever gewoon zoals vroeger blijven doorwerken en ganse prijsaanvragen bij één enkele leverancier bestellen met één druk op de knop? Ook dit blijft perfect mogelijk; aan de oude manier werd niet geraakt. Weet wel dat enkel de lijnen die nog niet in een bestelbon omgezet werden kunnen op de nieuwe bestelbon zullen verschijnen.
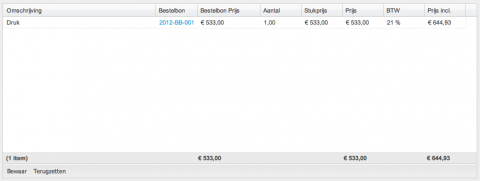
Bestelbon
De bestelbon geeft u vanaf nu ook een beter zicht op de onderlinge relaties met de andere documenten in de externe-werken-flow. In de lijst vindt u bij elke lijn terug van welke prijsaanvraag een bepaalde lijn kwam en indien u reeds een inkomende factuur maakte waar één van de lijnen van een bestelbon werd opgenomen, zal u van hieruit ook onmiddellijk kunnen doorklikken naar de inkomende factuur.
Inkomende factuur
Tenslotte kreeg ook de inkomende factuur een duidelijker beeld van de voorgaande stappen in het traject. U kunt per lijn zien welke de prijs exclusief BTW was die u met uw leverancier overeengekomen was bij de bestelling en dit altijd, niet enkel bij het omzetten van de bestelbon naar de inkomende factuur.
Tot slot…
Niet elke feature heeft een grote blogpost nodig, maar elke nieuwe feature die wij hier willen voorstellen vult wel de noden en wensen van meerdere van onze trouwe thinxgebruikers in. We weten dat we met het aanpakken van het leverancierstraject zeker een aantal mensen heel gelukkig maken en hun productiviteit aanzienlijk zal vergroten.
In de komende maanden staat er in elk geval nog veel op stapel, twee van de meest gevraagde en tegelijk meest complexe wensen van al onze klanten zullen het daglicht zien. Stay tuned dus zou ik zeggen!
De onzichtbare man
Als kind keek ik begin de jaren tachtig gefascineerd naar deze televisiereeks, en ook nu kijk ik eigenlijk heel gefascineerd naar onze ‘onzichtbare code’. Dat zijn geen bits en bytes die geschreven wordt door onze onzichtbare man, maar code die eigenlijk niet direct zichtbaar is voor de eindgebruiker: ze levert geen extra functionaliteit of interface bling bling op. Deze code vormt een bibliotheek van waaruit andere code gaat vertrekken; de motor van de applicatie als het ware. En geloof ons, thinx heeft tegenwoordig een pak paardjes onder de kap.
Een voorbeeld van zo’n stuk code is filterkit: met behulp van deze library kunnen we nu en in de toekomst heel eenvoudig complexe zoekmethoden toevoegen aan nieuwe modules van thinx. Jullie zijn er vast en zeker al mee in aanraking gekomen: de filters aan de rechterzijde, de volledig aanpasbare filters in het filtervenster, zonder filterkit zou thinx nooit zo flexibel en tegelijk snel kunnen opzoeken als nu het geval is. Filterkit neemt jullie parameters en zoekt zelf uit wat de meest optimale manier is om de filters op uw data toe te passen.
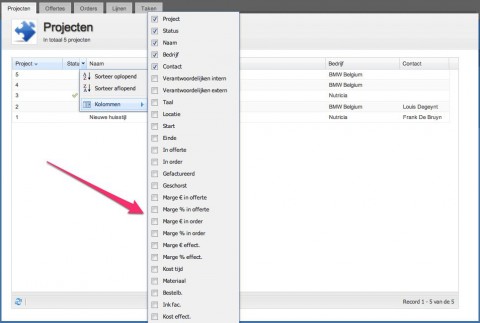
Een ander stuk onzichtbare code is report-kit. Oorspronkelijk werd deze bibliotheek ontwikkeld om u op een snellere manier meer rapporten uit thinx te halen. En hoewel report-kit nog niet volledig af is en ‘the best is yet to come”, plukken we intussen al elke week de vruchten van wat er tot nu toe reeds geprogrammeerd is aan deze code-bibliotheek. Zo werden vorige maand een aantal bestaande queries — zoekopdrachten in de database — van rechtstreekse database bevragingen naar bevragingen via report-kit omgezet wat zorgde voor een snelheidsboost van thinx (De informatie-snelweg). En ook de afgelopen weken kon Peter dankzij report-kit een aantal kolommen (voornamelijk wat betreft marges) toevoegen aan de tabs Projecten, Offertes, Order binnen de module projecten.
Zonder report-kit zou dit niet alleen veel meer werk geweest zijn, maar zou dit de snelheid van thinx negatief beïnvloed hebben. We nodigen jullie alvast uit om daar die kolommen eens te bekijken, ze zullen jullie zeker een beter inzicht geven in het rendement van jullie projecten.
Omdat nieuwe kolommen door onze lijsten op het einde toevoegd worden, staan sommige kolommen niet meer gegroepeerd in logische blokken als je reeds onzichtbare kolommen activeerde. Om alsnog een logische onderverdeling te krijgen kan je de kolommen in hun oorspronkelijke staat herstellen via de reset-knop onderaan de lijst.
We blijven thinx uitbreiden en de code-base wordt steeds groter en (vaak) complexer. Door het schrijven van generische bibliotheken lijkt het soms dat de ontwikkeling even stil ligt (of vertraagd is) omdat jullie niet onmiddelijk nieuwe (en spectaculaire) releases te zien krijgen. Maar net door het schrijven van die code kunnen toekomstige releases veel sneller ontwikkeld worden. Zo bleek uit onze enquête — waar we binnenkort de resultaten van publiceren — dat jullie de module ‘aanmaningen’ hoog in het prioriteitenlijstje gezet hebben. Door de report-kit is deze release in record tempo ontwikkeld: immers alles wat zeer complex is op vlak van queries naar de database kan nu via report-kit verlopen.
Hou dus zeker deze blog goed in het oog want na onze interne focustestingen mogen jullie deze module binnenkort ook in jullie thinx verwachten!